
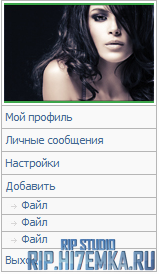
Вот сверстал свой первый мини-профиль в серых цветах. В мини-профиле раздвижное меню (кнопка добавить).
В блок вставляем:
Code
<!--Мини профиль by Rip.hi7emka.Ru-->
<?if($USER_LOGGED_IN$)?>
<div class="profile">
<div class="ava_profile" style="border-bottom:none;"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>ссылка на No_avatar<?endif?>"></div>
<div class="menu_profile">
<div class="link_profile"><a href="$PERSONAL_PAGE_LINK$">Мой профиль</a></div>
<div class="link_profile"><a href="$PM_URL$">Личные сообщения <?if($IS_NEW_PM$)?>[<b><span style="color:red">$UNREAD_PM$</span></b>]<?endif?></a></div>
<div class="link_profile"><a href="/index/11">Настройки</a></div>
<div class="link_profile"><a onclick="$('#add_mat').slideToggle('fast');" href="javascript://">Добавить</a></div>
<div id="add_mat" style="display:none;">
<a class="add_mati" href="#">Файл</a>
<a class="add_mati" href="#">Файл</a>
<a class="add_mati" href="#">Файл</a>
</div>
<div class="link_profile" style="border-bottom:none;"><a href="$LOGOUT_LINK$">Выход</a></div>
<?else?>
$LOGIN_FORM$
<?endif?>
</div>
<style>
.profile {max-width: 156px;}
.ava_profile {background:#ffffff; border:1px solid #b6b6b6; padding:2px;}
.menu_profile {border:1px solid #b6b6b6;}
.link_profile {background:#f9f9f9; height: 14px; border-bottom:1px solid #b6b6b6; padding:4px}
.link_profile:hover {background:#ffffff; height: 14px; border-bottom:1px solid #b6b6b6; padding:4px}
a.add_mati{height:16px;display:block;background:#f8f8f8;border-bottom:1px solid #b6b6b6;text-indent:10px;font-size:11px;padding:1px 0 0 0width:233px;margin:0px;padding:0px;background:#f8f8f8 url('http://rip-multi.ucoz.ru/new_shablon/menu_bg_go.png') left no-repeat;padding-left:10px;}
a.add_mati:hover{background:#ffffff url('http://rip-multi.ucoz.ru/new_shablon/menu_bg_go.png') left no-repeat;padding-left:10px;}
</style>
<!--/Мини профиль by Rip.hi7emka.Ru-->