
Установка : 1.Заходим в админ панель - информеры
2.Создаем информер с данными
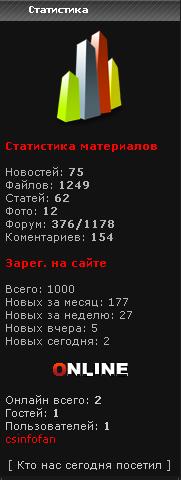
Название информера: Статистика материалов
Раздел: Счетчики материалов
3. Далее нажимаем на кнопку "Управление дизайном информера" оттуда все удаляем в прописываем туда этот код :
Code
<br>
<font color="#ff0000"><b>Статистика материалов</b></font>
<br>
<br>
<?if($NEWS$)?>Новостей: <b>$NEWS$</b><br><?endif?>
<?if($LOAD$)?>Файлов: <b>$LOAD$</b><br><?endif?>
<?if($PUBL$)?>Статей: <b>$PUBL$</b><br><?endif?>
<?if($LOAD$)?>Фото: <b>$PHOTO$</b><br><?endif?>
<?if($FORUM_T$)?>Форум: <b>$FORUM_T$/$FORUM_P$</b><br><?endif?>
<?if($LOAD$)?>Коментариев: <b>$COMMENTS$</b><br><?endif?>
<br>
. Нажимаем сохранить и создаем еще 1 информер с данными Название информера: Зарег. на сайте
Раздел: Счетчики для пользователей
Как считать: Ставим все галочки
6. Далее нажимаем на кнопку "Управление дизайном информера" оттуда все удаляем в прописываем туда этот код :
Code
<div align="left"><strong><font color="#ff0000">Зарег. на сайте</font></strong>
<br>
<br>Всего: $ALL_USERS$
<br>Новых за месяц: $30DAYS$
<br>Новых за неделю: $7DAYS$
<br>Новых вчера: $YESTERDAY$
<br>Новых сегодня: $TODAY$
<br><br>
</div>
7. Создаете блок под статистику (Обычный блок такойже как и под меню сайта) и в него вставляете следующий код :
Code
<DIV class=schQuery align=left>
<center><img src="http://www.csinfofan.ru/desing/stats.gif" border="0"></a></center>
$MYINF_5$
$MYINF_4$
<center><img src="http://www.csinfofan.ru/desing/online.gif" border="0"></a></center>
<br>
<DIV class=tOnline id=onl1><FONT color=#cccccc>$ONLINE_COUNTER$$ONLINE_USERS_LIST$</FONT></DIV></DIV>
<br>
[ <a href="javascript://" onclick="new _uWnd('TdUsrLst',' ',250,450,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Кто нас сегодня посетил</a> ]
Вместо:
$MYINF_5$
$MYINF_4$
Прописать номера ваших созданных информеров P.S Если у вас белый шаблон сайта то тут
<FONT color=#cccccc>$ONLINE_COUNTER$$ONLINE_USERS_LIST$</FONT>
Поменять то что я выделил красным на 000000 или на любой желаемый цвет
8. Готово пользуемся