
Приступим...
Заходим:
Главная » Информеры
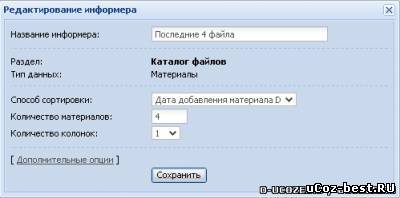
И создаем новый информер с такими параметрами:

После чего в шаблон информера вписываем:
Code
<td align="center" valign="middle"><img style="border: 0px solid ; width: 140px; height: 190px;" alt="$TITLE$" src="$IMG_URL1$"> <BR><br><a href="$ENTRY_URL$">$TITLE$</a></td>
Далее заходим в наш шаблон дизайна и вставляем в любое место:
Code
<table [color=blue]style="text-align: left; width: 100%;" border="0" <BR>cellpadding="0" cellspacing="0"[/color]> <BR><tbody> <BR><tr> <BR>[color=orange]$MYINF_43$ [/color] <BR></tr> <BR></tbody> <BR></table><BR>
Синий - текст можно редактировать.
Оранжевый - текст НЕОБХОДИМО изменить под свой
В настройках Каталог файлов необходимо активизировать функцию Изображения
Code
<table border="0" cellpadding="0" cellspacing="0" width="100%" height="100%" style="border:0px solid #FFFFFF;"> <BR><tr><td width="10" height="10"><img src="/images/1-1.gif" border="0"></td><td style="background:url('/images/1-2.gif');"></td><td width="10" height="10"><img src="/images/1-3.gif" border="0"></td> <BR><tr><td style="background:url('/images/1-4.gif');"></td><td style="background:#ffffff;" height="100%" valign="top" align="center"> <BR></td><td style="background:url('/images/1-5.gif');"></td></tr> <BR><tr><td width="10" height="10"><img src="/images/1-6.gif" border="0"></td><td style="background:url('/images/1-7.gif');"></td><td width="10" height="10"><img src="/images/1-8.gif" border="0"></td> <BR></table><BR>