
Листаем вниз страницы, видим там две кнопки - глазик и документ.
Нажимаем на документ, вставляем в самый низ:
Code
<style>
#content {white-space:nowrap}
#content a{display:inline-block;font:12px Tahoma;width:36px;padding:1px 0;margin:2px;color:#5d5d5d;text-align:center;text-decoration:none;}
#content a:hover, .curPage{background:#e0e0e0;color:#5d5d5d !important;}
#pageScroll {margin:0 auto;overflow:hidden;position:relative;top:-3px;cursor:default}
.scrollWrap {background:#d5d5d5;font:0;position:relative}
.scrollBar {background:#5d5d5d;cursor:pointer;cursor:hand;font:0px;position:relative;z-index:400}
.scrollPage {background:#5d5d5d;font:0;position:absolute;z-index:300;}
.pagesTotal {font:12px Tahoma;color:#bbb}
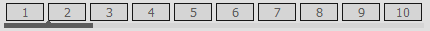
#pagesBlock1, .pagesBlock1, .pagesBlockuz1 {display:none !important;} </style><div id="pageScroll"><span id="content"></span></div><script type="text/javascript" src="/js/pagescroller.js"></script><script>initScrolls(10/*количество страниц по ширине*/,5/*высота бара*/,false/*простая прокрутка*/,true/*стрелка*/,true/*всего страниц*/,7/*минимальная ширина бара*/,' ')</script>
Потом идём в ПУ >> управление дизайном >> CSS.
Вставляем в самый низ:
Code
/* PageSelectorGlav */
#content {white-space:nowrap}
#content a{display:inline-block;font:12px Tahoma;width:35px;padding:1px;margin:2px;color:#d5d5d5;border:1px solid #171717;background:#d5d5d5;text-align:center;text-decoration:none;}
#content a:hover, .curPage{background:#d5d5d5;margin:2px;color:#5d5d5d;border:1px solid #5d5d5d; !important;}
#pageScroll {margin:0 auto;overflow:hidden;position:relative;top:-3px;cursor:default}
.scrollWrap {background:#252525;font:0;position:relative}
.scrollBar {background:#777;cursor:pointer;cursor:hand;font:0px;position:relative;z-index:400}
.scrollPage {background:#004caa;font:0;position:absolute;z-index:300;}
.pagesTotal {font:12px Tahoma;color:#000000}
#pagesBlock1, .pagesBlock1, .pagesBlockuz1 {display:none !important;}
/* --------- */