
Размещаем перед в любое место, где будет располагаться окошко с информерами. Желательно в глобальный блок, чтобы не прописывать везде код:
Code
<script type="text/javascript">
/*
@ site: http://ucodes.ru
@ name: Удобные и быстрые информеры для вашего сайта
*/
function informerNew() {
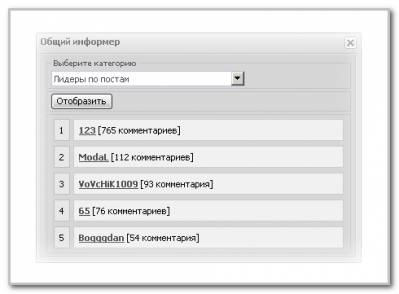
new _uWnd('infuCodes','Общий информер',400,100,{align:0,shadow:0,close:1,autosize:1,maxh:400,minh:100,resize:0,oncontent:function() {
$('#showButton').click(function() {
_s = $('#getCat option:selected').attr('value');
$('#resultShow').html('<fieldset>'+$('.idT'+_s).html()+'</fieldset>');
_uWnd.getbyname('infuCodes').checksize();
});
}}, '<fieldset><legend>Выберите категорию</legend><select id="getCat"><option value="1">Лидеры по постам</option><option value="2">Лидеры по репутации</option><option value="3">Набравшие большее кол-во комментариев</option></select></fieldset><fieldset><table border="0" id="showButton" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on"><a href="javascript://">Отобразить</a> </div> </td><td class="myBtnRight"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></fieldset><div id="resultShow"></div>' )
};
</script>
<div class="idT1" style="display:none;">$MYINF_5$</div>
<div class="idT2" style="display:none;">$MYINF_6$</div>
<div class="idT3" style="display:none;">$MYINF_7$</div>
Ссылка для вызова окошка:
Code
<a href="javascript:informerNew()">Клик!</a>
Номера информеров могут быть разные, поэтому их можно сменить тут:
Code
<div class="idT1" style="display:none;">$MYINF_5$</div>
<div class="idT2" style="display:none;">$MYINF_6$</div>
<div class="idT3" style="display:none;">$MYINF_7$</div>
Теперь приступим к стилю информеров и созданию:
Все подобные информеры находятся в разделе "Пользователи"
Вид информера Кол.сообщений в форуме:
Code
<table width="100%">
<tr>
<td align="left" valign="top">
<div style="background:#e8e8e8;padding:6px;border:1px solid #c1c0c0;">$NUMBER$</div>
</td>
<td width="100%" align="left" valign="top">
<div style="background:#f2f1f1;padding:6px;border:1px solid #cfcece;"><b><a href="$PROFILE_URL$">$USERNAME$</a></b> [$FORUM_POSTS$ сообщени<?if($FORUM_POSTS$%10=0||$FORUM_POSTS$%10>4||$FORUM_POSTS$%100>10&&$FORUM_POSTS$%100<15)?>й<?else?><?if($FORUM_POSTS$%10=1)?>е<?else?>я<?endif?><?endif?>]</div>
</td>
</tr>
</table>
Вид информера Репутация:
Code
<table width="100%">
<tr>
<td align="left" valign="top">
<div style="background:#e8e8e8;padding:6px;border:1px solid #c1c0c0;">$NUMBER$</div>
</td>
<td width="100%" align="left" valign="top">
<div style="background:#f2f1f1;padding:6px;border:1px solid #cfcece;"><b><a href="$PROFILE_URL$">$USERNAME$</a></b> [Репутация: $REPUTATION$]</div>
</td>
</tr>
</table>
Вид информера Кол.комментариев:
Code
<table width="100%">
<tr>
<td align="left" valign="top">
<div style="background:#e8e8e8;padding:6px;border:1px solid #c1c0c0;">$NUMBER$</div>
</td>
<td width="100%" align="left" valign="top">
<div style="background:#f2f1f1;padding:6px;border:1px solid #cfcece;"><b><a href="$PROFILE_URL$">$USERNAME$</a></b> [$COM_POSTS$ комментари<?if($COM_POSTS$%10=0||$COM_POSTS$%10>4||$COM_POSTS$%100>10&&$COM_POSTS$%100<15)?>ев<?else?><?if($COM_POSTS$%10=1)?>й<?else?>я<?endif?><?endif?>]</div>
</td>
</tr>
</table>
Вот и всё!