
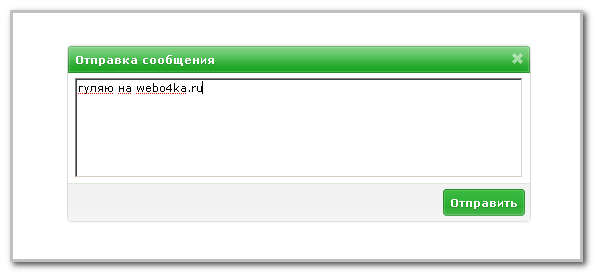
С помощью данного скрипта можно оправлять сообщения пользователю быстро с персональной страницы в jq окне, вам даже не надо будет вводить названия темы, оно уже заполнено.)
Вставляем в css:
Code
.BackAjax {position:fixed; top:35%; left:0;; width:100%;}
.WrapAjax {color:#000; text-align:left; border:1px solid #fff; background:#fff; width: 460px; margin:0px auto 0px auto; -moz-box-shadow: 0px 0px 3px #888;-webkit-box-shadow: 0px 0px 3px #888;box-shadow: 0px 0px 3px #888; -webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
#ajax_title {
background: transparent url(http://webo4ka.ru/Ucoz4/otpravka_cmc_v_jq_ajax_title.png) no-repeat;
border:1px solid #1e8d23;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
box-shadow: 0px 0px 1px white inset;
margin:-1px;
padding:6px;
text-align:left;
font-weight: bold;
color:#ffffff;
text-shadow: 0px 1px 0px #1e8d23;
height: 13px;
}
#ajax_close {
float:right;
opacity: 0.5;
margin-top:-19px;
cursor:pointer;
margin-right:6px
}
#ajax_close:hover {
float:right;
opacity: 1.0;
margin-top:-19px;
cursor:pointer;
margin-right:6px
}
#ajax_contect {
padding:6px;
}
#ajax_bottom {
padding: 5px;
margin:-1px;
background-color: #F2F2F2;
border-top: 1px solid #dde8da;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
height: 27px;
}
#button_green {
background: transparent url(http://webo4ka.ru/Ucoz4/otpravka_cmc_v_jq_button.png) ;
border:1px solid #1e8d23;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
box-shadow: 0px 0px 1px white inset;
cursor: pointer;
padding:6px;
text-align:center;
font-weight: bold;
float:right;
color:#ffffff;
text-shadow: 0px 1px 0px #1e8d23;
height: 13px;
}
#button_green:hover {
background: transparent url(http://webo4ka.ru/Ucoz4/otpravka_cmc_v_jq_button_hover.png);
border:1px solid #1e8d23;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
box-shadow: 0px 0px 1px white inset;
cursor: pointer;
padding:6px;
text-align:center;
font-weight: bold;
float:right;
color:#ffffff;
text-shadow: 0px 1px 0px #1e8d23;
height: 13px;
}
В head на персональной странице
Code
<div class="BackAjax" id="pm" style="display:none;"><div class="WrapAjax">
<div id="ajax_title">Отправка сообщения</div>
<img src="http://webo4ka.ru/Ucoz4/otpravka_cmc_v_jq_ajax_close.png" onclick="$('#pm').fadeOut();" id="ajax_close">
<div id="ajax_contect">
<textarea id="TextPm" name="text" style="width:100%;height:100px"></textarea>
<div id="sec_div"></div>
</div>
<div id="ajax_bottom"><span id="Status" style="margin-top:5px;margin-left:5px;float:left"></span><div id="button_green" onclick="otvet()">Отправить</div></div>
</div></div>
И далее кнопку вызова окна куда вам надо на персональной странице:
Code
<?if($_PM_SEND_URL$)?><script type="text/javascript">
var pmUser = '$_USERNAME$';
var user = '$USERNAME$';
</script>
<script type="text/javascript" src="http://webo4ka.ru/Ucoz4/otpravka_cmc_v_jq_extm.pm.js"></script>
<a href="javascript://" onclick="$('#pm').fadeIn();">Открыть окно</a><?endif?>