
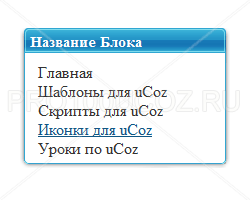
Очень красивые синие блоки для uCoz. Вы можете их использовать в сайдбарах.
Дизайн выполнен в светлых синих тонах. Автор дизайна человек под ником M@XER, вообще он написал и код, но он был ошибочный, поэтому я решил его переделать с сохранением дизайна.
Установка:
1. Вставьте данный код в таблицу стилей (в неё можно зайти так: ПУ -> Дизайн[в админбаре] -> Управление дизайном [CSS]).
Code
.title {width: 210px; background: url('http://pro100ucoz.ru/demo/blocks/style/box-top.png') no-repeat; margin: 0 auto; height:27px;}
.block-title {width: 210px; text-align: left; font-size: 15px; color:#fff; font-weight: bold; margin: 0; padding: 5px 10px; height:25px;}
.block-content {width: 210px; background: url('http://pro100ucoz.ru/demo/blocks/style/box-content.png') repeat-y;text-align: left; padding:0px 9px 1px 9px; color:#333;}
.block-content a {text-align: left; padding:2px 9px 1px 9px; color:#333; text-decoration:none;}
.block-content a:hover {text-align: left; padding:2px 9px 1px 9px; color:#105784; text-decoration:underline;}
.block-bottom {width: 210px; background: url('http://pro100ucoz.ru/demo/blocks/style/box-bottom.png') bottom no-repeat; height:9px; margin-bottom:10px;}
2. Этот код вставьте туда, где вы хотите видеть блок.
Code
<div align="center">
<div style="width: 210px;">
<div class="title"><h4 class="block-title">Название Блока</h4></div>
<div class="block-content">
<a href="http://ucozfan.ru" target="_blank" title="UcozFan.ru - все для uCoz">Главная</a>
<a href="http://ucozfan.ru.ru/load/1" target="_blank">Шаблоны для uCoz</a>
<a href="http://ucozfan.ru.ru/load/2" target="_blank">Скрипты для uCoz</a>
<a href="http://ucozfan.ru.ru/load/4" target="_blank">Иконки для uCoz</a>
<a href="http://ucozfan.ru.ru/publ" target="_blank">Уроки по uCoz</a>
</div><div class="block-bottom" ></div>
</div>
</div>
Должно все получиться.
Также можно вставить сразу весь код вместе с css туда, где вы планируете разместить блок, но лучше использовать первый вариант.
Code
<style>
.title {width: 210px; background: url('http://pro100ucoz.ru/demo/blocks/style/box-top.png') no-repeat; margin: 0 auto; height:27px;}
.block-title {width: 210px; text-align: left; font-size: 15px; color:#fff; font-weight: bold; margin: 0; padding: 5px 10px; height:25px;}
.block-content {width: 210px; background: url('http://pro100ucoz.ru/demo/blocks/style/box-content.png') repeat-y;text-align: left; padding:0px 9px 1px 9px; color:#333;}
.block-content a {text-align: left; padding:2px 9px 1px 9px; color:#333; text-decoration:none;}
.block-content a:hover {text-align: left; padding:2px 9px 1px 9px; color:#105784; text-decoration:underline;}
.block-bottom {width: 210px; background: url('http://pro100ucoz.ru/demo/blocks/style/box-bottom.png') bottom no-repeat; height:9px; margin-bottom:10px;}
</style>
<div align="center">
<div style="width: 210px;">
<div class="title"><h4 class="block-title">Название Блока</h4></div>
<div class="block-content">
<a href="http://ucozfan.ru.ru" target="_blank" title="Pro100uCoz.ru - все для uCoz">Главная</a>
<a href="http://ucozfan.ru.ru/load/1" target="_blank">Шаблоны для uCoz</a>
<a href="http://ucozfan.ru.ru/load/2" target="_blank">Скрипты для uCoz</a>
<a href="http://ucozfan.ru.ru/load/4" target="_blank">Иконки для uCoz</a>
<a href="http://ucozfan.ru.ru/publ" target="_blank">Уроки по uCoz</a>
</div><div class="block-bottom" ></div>
</div>
</div>