Делаем мозаику из квадратиков в Photoshop
В этом фотошоп уроке мы собираемся узнать, как превратить фотографию в
коллаж из квадратиков. Это очень интересный, который к тому же легко
делать, так как большая часть работы это простое повторение.
Вот фото которое я взял.

А таким оно будет после выполнения урока

Поскольку я сказал, что большая часть работы это простое повторение, то
когда вы поймете суть урока, вы будете делать его не задумываясь.
Создавая этот эффект вы будете весело проводить время.
Ну, давайте начнем.
Шаг 1. Дублируем второстепенный слой
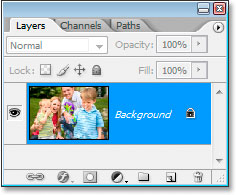
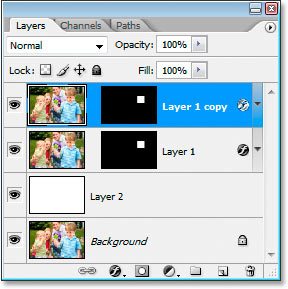
Открыв изображение в фотошоп, я к настоящему времени имею просто один слой, слой фона, который содержит мое фото.

Палитра слоев показывает оригинальное изображение в слое фона.
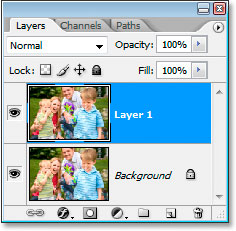
Я собираюсь продублировать этот слой, для этого можно воспользоваться
клавишами клавиатуры Ctrl+J (для Win) / Command+J (для Mac), которые
добавляют копию выделенного слоя в палитре слоев. Фотошоп автоматически
называет слой "Layer 1" (слой 1).

Шаг2. Добавляем новый слой между двумя имеющимися и заливаем его белым цветом.
Нам нужно добавить новый чистый слой между двух уже имеющихся слоев.
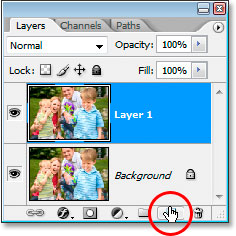
Для этого щелкаем по слою с названием "Layer 1" и удерживая зажатой
клавишу Ctrl (для Win)/ Command (для Mac) нажимаем на New Layer
(новый слой) у основания палитры слоев. Обычно фотошоп добавляет новый
слой выше, но зажатая клавиша Ctrl/ Command говорит фотошопу добавить
слой ниже.
Примечание переводчика. Не известно почему автор просто не выделил фоновый слой и не щелкнул по New Layer, эффект получился бы тот же.

Удерживая зажатым Ctrl (для Win)/ Command (для Mac) нажмите на New
Layer, чтобы добавить новый слой между двумя существующими слоями в
палитре Слоев.
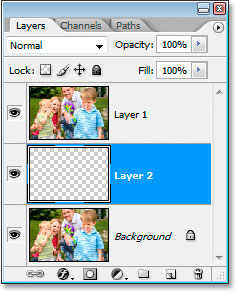
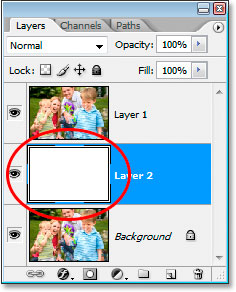
Теперь у меня есть новый слой "Layer 2" (слой 2) , между двумя другими слоями:

Новый чистый слой между Второстепенным слоем и "Слоем 1".
Небольшое примечание, прежде чем мы продолжим. К концу урока у нас
будет масса слоев, и многие захотят убедиться, что все слои идут по
порядку. Вероятно вы будете делать безумные попытки придумать имя для
каждого слоя, но в данном случае я бы не беспокоился об именовании слоев
при создании этого эффекта. Вообще-то обозначение слоев должно войти к
вам в привычку.
Теперь можно и продолжить. Мы должны заполнить этот новый слой белым,
так как мы собираемся использовать белый цвет как фоновый, нажмите
клавишу D на вашей клавиатуре, а затем выбрав новый
пустой слой нажмите Ctrl+Backspace (для Win) / Command+Delete (для Mac),
чтобы залить слой белым цветом.
Вы не увидите ни каких изменений, потому что layer 1 блокирует layer 2,
но если вы посмотрите в палитру слоев то увидите, что слой заполнен
белым.

При просмотре слоя "Layer 2" мы видим, что он залит белым, даже если "Layer 1" блокирует его в окне документа.
Шаг 3: выделите квадрат на изображении
Я собираюсь щелкнуть на копию фонового изображения "Layer 1" в
палитре слоев, чтобы выбрать его. Теперь нужно выбрать инструмент
Rectangular Marquee (прямоугольное выделение) на панели инструментов.

Выберите инструмент Rectangular Marquee на панели инструментов.
Также я могу нажать M на клавиатуре, чтобы быстро
выбрать этот инструмент. Затем при помощи этого инструмента я собираюсь
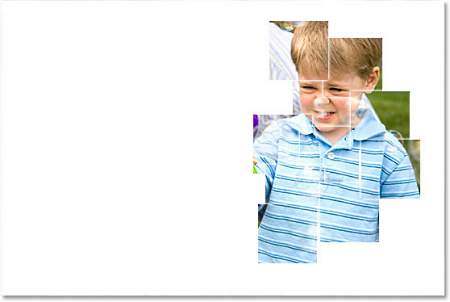
выделить часть изображения. Я выделил область вокруг лица мальчика
справа

Используйте инструмент Rectangular Marquee, чтобы выделить часть изображения.
Чтобы выделение было квадратным нужно зажать клавишу Shift.
Шаг 4. Добавьте маску слоя
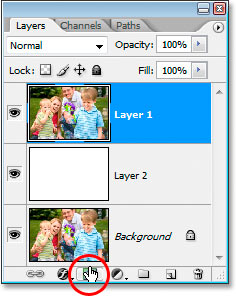
Выделив часть изображения, снова удостоверьтесь, что в палитре слоев выбран "Layer 1", нажмите Add A Layer Mask (добавить маску слоя) у основания палитры слоев

Щелкните Add A Layer Mask у основания палитры слоев.
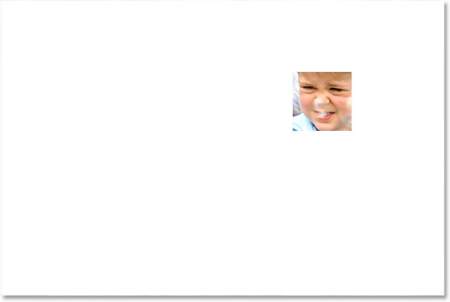
Это позволит добавить маску слоя к "Layer 1" и поскольку у меня была выделена часть изображения, то после выбора Add A Layer Mask
фотошоп оставит видимым только выделенный участок с лицом мальчика.
Остальная часть изображения будет скрыта, в окне документа мы будем
видеть белый слой ниже.

Квадратная область вокруг лица мальчика – все, что осталось от изображения. Теперь нам виден белый фон позади.
Шаг 5. Расцепите маску слоя от слоя
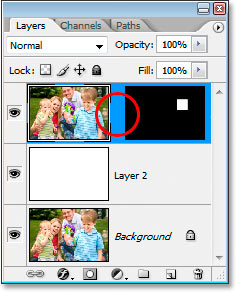
Если взглянем на палитру слоев снова, то увидим маску слоя, что была
добавлена к "Layer 1". Вся маска заполнена черным, кроме маленького
квадратика. Этот белый квадрат является областью вокруг лица мальчика,
которое видно в окне документа. Если вы внимательно посмотрите, то
увидите маленькое изображение связи между слоем и маской слоя.

Иконка между слоем и маской показывает, что они связаны.
Если видно изображение связи, значит содержание слоя (изображение) и
маска ну как бы связаны. Если вы двигаете один из них, то перемещаете
другой. Нам это не нужно. Мы хотим переместить маску, не перемещая
изображения. Чтобы сделать это, нужно нажать на изображение связи, и
оно исчезнет. Теперь маска слоя может быть перемещена независимо от
изображения. Я собираюсь нажать на изображение связи, чтобы удалить его.

Изображение связи между слоем и маской исчезло. Теперь мы можем переместить маску слоя не перемещая изображения.
Шаг 6. Добавьте внешнее свечение
Чтобы мы могли видеть края квадратов, нужно создать эффект, я собираюсь добавить "Outer Glow"
(внешнее свечение) к слой маске. Во-первых, я собираюсь щелкнуть по
маске слоя, чтобы выбрать её. По черной рамке вокруг маски я могу понять
выбрана она или нет. С выбранной маской я собираюсь нажать New Adjustment Layer (новая регулировка слоя) у основания палитры слоев

С выбранной маской слоя нажмите на иконку New Adjustment Layer
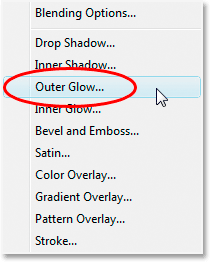
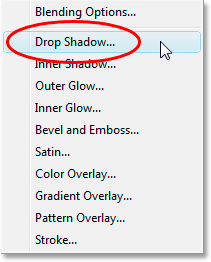
Теперь я выберу Outer Glow (внешнее свечение) в выпадающем списке.

Выберите Outer Glow
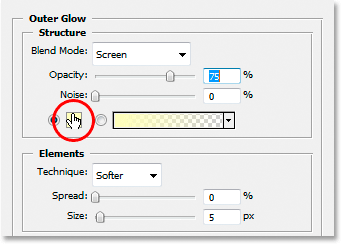
Это вызовет диалоговое окно слоя с параметрами свечения. По умолчанию
используется желтый цвет. Я хочу изменить его на белый, для этого я
щелкну по образцу цвета.

Щелкните по образцу цвета, чтобы изменить его.
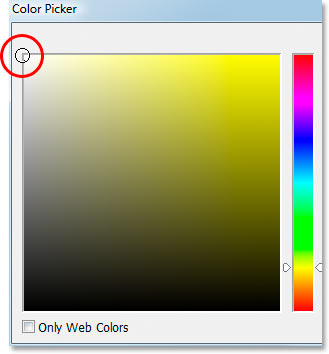
Когда я нажимаю на образец цвета, появляется Color Picker (выбор цвета). Я собираюсь выбрать белый в верхнем углу окна.

Щелкните в левом верхнем углу Color Picker.
Я нажимаю ОК, чтобы выйти из Color Picker. Теперь моё внешнее свечение белого цвета.
Я больше ничего не буду менять, поэтому нажимаю ОК, чтобы выйти из
диалогового окна. Теперь белое внешнее свечение добавлено к маске. Мы не
сможем увидеть это свечение, но только пока, потому что белый свет не
виден на белом фоне. Но когда мы начнем добавлять дополнительные
квадратные секции, свечение сразу станет видно.
Шаг 7. Дублируем слой.
Помните, в начале урока я сказал, что большая часть урока это простое
повторение? Так вот этот момент настал. Все последующие шаги будут
простым повторением снова и снова, но не волнуйтесь они легкие.
Во-первых, я собираюсь продублировать "Layer 1", а сделаю я это с
помощью клавиш Ctrl + J (для Win) / Command + J (для Mac). Теперь у меня
есть точная копия слоя в верхней части палитры слоев.

Теперь в палитре слоев есть копия слоя Layer 1".
Когда я сказал «точная копия», я подразумевал точную копию. Мало того,
что копия содержит изображение, она так же содержит маску слоя и стиль
маски, так что нам не придется добавлять еще одну маску и стиль к ней.
Кроме того, поскольку на оригинале слой и маска не связаны между собой,
то они и не связаны на копии, это то, что нам нужно.
Шаг 8. Переместите маску слоя, чтобы создать новый квадрат.
Я собираюсь выбрать инструмент Move tool (перемещение) на панели инструментов.

Выберите инструмент Move tool.
Так же я мог нажать V на моей клавиатуре, чтобы быстро
выбрать его. Затем, я нажму на миниатюру копии маски слоя в палитре
слоев, чтобы выделить её, убедитесь, что выбрали маску, а не слой.
Вокруг миниатюры маски появится рамочка, показывающая, что мы выбрали
маску.

Нажмите на миниатюру маски слоя, чтобы выбрать её. Появится рамочка вокруг маски.
С выбранной маской, я собираюсь перетянуть её на новое место, где будет
второй квадрат. Я перетяну вниз и влево, так правый верхний угол
совместится с левым нижним углом оригинального квадрата.

Перетяните маску слоя на новое место, чтобы создать новый квадрат.
Теперь у меня есть два квадрата, и если вы посмотрите в верхний правый
угол квадрата, что я только что создал, то увидите белое свечение,
показывая край квадрата.
Шаг 9. Продолжаем копировать слой и перемещать маску, чтобы создать больше квадратов.
Сейчас нам нужно просто повторять последние два действия, пока в
квадратах не появятся основные детали изображения. Итак, нажмите Ctrl + J
(для Win) / Command + J (для Mac), чтобы скопировать слой. Эта часть
очень важна, выберите маску только что созданного слоя, убедитесь, что
выбрали маску, а не содержимое слоя. Если при попытке перетащить маску
слоя вы видите, как в квадрате перемещается изображение вы, то вы по
ошибке выбрали содержимое слоя. В этом случае нажмите Ctrl + Z (для Win)
/ Command + Z (для Mac), чтобы отменить последнее действие, а затем
повторите попытку, нажав на маску слоя.
Продолжайте дублирования слоя и перемещения маски, пока все важные
части изображения не покажутся. Не бойтесь оставить пустое пространство
между квадратами, это только добавит эффекта.
Я собираюсь дублировать слои, пока на фотографии не покажутся все 4
человека. Вот что у меня получилось, когда я проявил мальчика.

Изображение после добавления достаточного количества квадратов, чтобы показался мальчик с право.
После дублирования слоёв я сделал видимыми маму мальчика и младшего мальчика брата.

После добавления достаточного количества квадратов стили видимы мама мальчик и иго младший брат.
Наконец, я добавил достаточно квадратов, чтобы главные области стали
видимы. Так же я убедился, что лица всех 4 людей не перекрывают края
квадратов. Иначе было бы не красиво.

Теперь я добавил достаточно квадратов чтобы было видно главные области на фото.
Шаг 10. Дублируйте слой и уменьшите размер квадратов на 50%.
Большая часть работы сделана, всего у меня получилось 36 квадратов, но у
вас их может быть больше, а может и меньше. Это зависит от того какое
изображение вы используете и от того сколько квадратов вам понадобится
для достижения нужного эффекта. На последок я собираюсь добавить
несколько квадратов поменьше по углам и вокруг внешних краев.
Чтобы сделать это, я собираюсь продублировать слой, а затем выбрать
маску слоя, так же как я делал это до этого 36 раз. На этот раз вместо
того чтобы переместить маску я нажму Ctrl+T
(для Win) / Command+T (для Mac), чтобы вызвать Free Transform
(свободная трансформация), потом я перетащу внутрь один из маркеров,
чтобы уменьшит размер площади примерно на 50%. При перетаскивания я
удерживал Shift + Alt (для Win) / Shift + Option (для Mac), чтобы маска
была идеальным квадратом и размер изменялся от центра квадрата.

Используйте Free Transform, чтобы изменить размер квадрата.
Как только я изменил размер квадрата, я нажимаю Enter (для Win) /
Return (для Mac), чтобы принять изменения. А затем я поступлю так же как
поступал с другими квадратами, инструментом Move tool (перемещение) я
перенесу квадрат на новое место, на этот раз за пределами коллажа.

Используя инструмент Move tool, чтобы перетянуть маленький квадрат, куда нибуть с краю коллажа.
Шаг 11. Добавляем маленькие квадраты по краям коллажа.
Продолжайте дублировать маленькие квадраты и перетаскивать их на края.
Добавьте столько сколько нужно на ваш взгляд. Вот мои последние штрихи
для этого коллажа. Так же я добавил несколько маленьких квадратов внутри
изображения.

Изображение после добавления достаточного количества квадратов.
Шаг 12. Слейте все слои в один.
После добавления всех квадратов их у меня получилось 56, то есть у
меня 56 слоев которые содержат квадраты. Для завершения эффекта я хочу
добавить тень, но это трудно сделать, когда мой коллаж состоит из 56
слоев. Мне нужно объединить их в один слой. Чтобы сделать это, я выберу
самый верхний слой и с зажатой клавишей Shift выберу Layer 1, который
является самым первым слоем коллажа. Это позволит мне выбрать все слои
сразу.
Теперь мне нужно объединить их, для этого я нажму Ctrl + E (для Win) /
Command + E (для Mac), это объединит их всех в один слой поверх слоя
белого слоя. Теперь в палитре слоёв у нас будет только 3 слоя: фоновый
слой, слой заполненный белым и слитый слой.

В палитре слоев осталось только три слоя.
Шаг 13. Добавляем тень.
Выберите слитый слой и снова нажмите на New Adjustment Layer (новая регулировка слоя), внизу палитры слоев и на этот раз выберите Drop Shadow (тень).

Выбрав слитый слой нажмите New Adjustment Layer и выберите Drop Shadow.
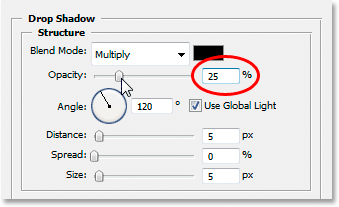
Откроется диалоговое окно Drop Shadow. Единственное, что я собираюсь
изменить это Opacity (непрозрачность). Я хочу прозрачные тени, не
отвлекающие внимание от коллажа, поэтому я понижаю Opacity до 25%

Понизьте значение Opacity до 25%.
Нажмите ОК и наслаждайтесь результатом. Вот мой результат.

Автор: Steve Patterson.
Перевод: Колдун Василий.
Ссылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru