Делаем обложку для журнала в Фотошоп
В этом уроке вы узнаете, как создать обложку глянцевого журнала.
Обычно для этих целей я использую InDesigne, но сегодня мы обойдемся только Фотошопом.
Создавая дизайн обложки, уделяйте особое внимание деталям и
художественным аспектам работы. На это может потребоваться определенное
количество времени. И, чтобы вам было легче справиться с поставленной
задачей, я вам помогу.
Финальное изображение

Ресурсы
Model Face Handsome - PhotoXpress
Stock illustration: Planet – Stock.Xchng
Free Vector Barcode Graphics – Airopia
Brush Border Pack -27 – Media Melitia
Архив (изображение города и световой эффект)
Шаг 1. Создаем новый документ размером 8.5-11 дюймов,
300dpi (для распечатки), RGB (вы можете изменить режим на CMYK после
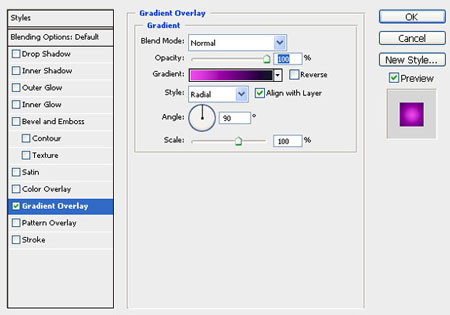
того, как закончите работу). Начнем с радиального градиента, дважды
кликнув по фоновому слою, чтобы активировать меню Layer Style (Стиль слоя), далее переходим в Gradient Overlay (Перекрытие градиентом).

Номера цветов для градиента:
#f25cf4
#570472
#01101b

Шаг 2. Теперь нам необходим плагин Knoll Light Factory
(Плагин Knoll Light Factory предназначен для создания световых
эффектов, преимущественно бликов - отражений от ярких источников света,
например, от Солнца. Такие эффекты могут использоваться при создании
логотипов, других текстовых эффектов, для улучшения фотографий и т.д.),
применяем его к слою с градиентом и меняем blending mode (режим наложения) на Screen (Осветление) с opacity (непрозрачность) 21%.
Примечание: вы можете использовать изображение светового эффекта из архива.

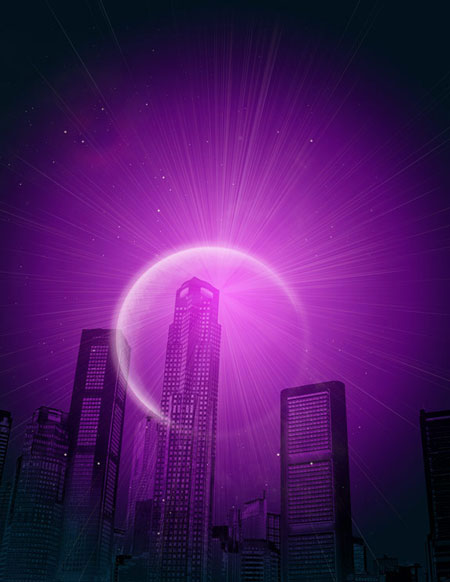
Открываем фото города из архива и размещаем над слоем, к которому применили фильтр. Меняем blending mode (режим наложения) на Soft Light (Мягкий свет).

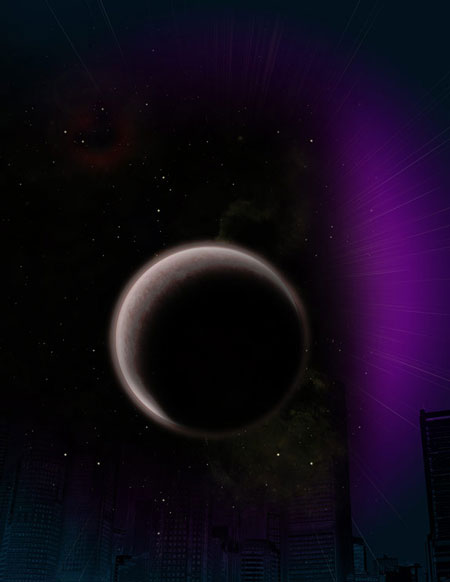
Шаг 3. Открываем изображение Stock illustration: Planet и размещаем над слоем с городом. Мягким большим круглым инструментом Eraser  (Ластик) (E) стираем края. Меняем blending mode (режим наложения) на Screen (Осветление).
(Ластик) (E) стираем края. Меняем blending mode (режим наложения) на Screen (Осветление).


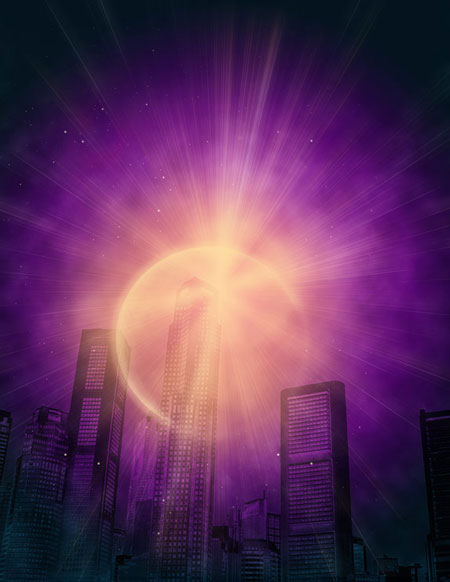
Шаг 4. Дублируем слой с сиянием, которое мы создали при помощи фильтра, и располагаем копию над слоем с планетой. Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Рзамытие по Гауссу) с радиусом 5 пикселей, opacity (непрозрачность) - 83%. Убедитесь, что blending mode (режим наложения) установлен на Screen (Осветление).

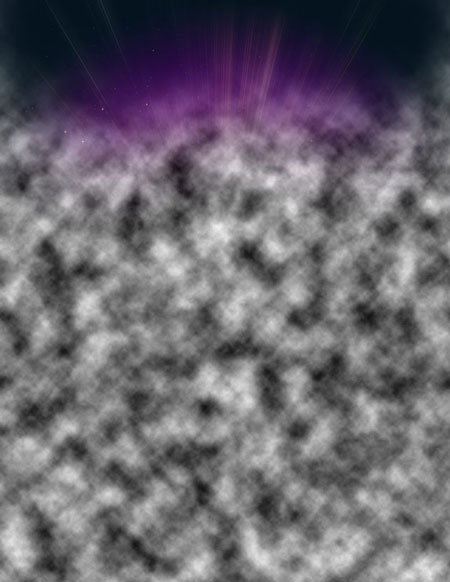
Шаг 5. Теперь сгенерируем в Фотошопе облака, чтобы сделать фон более мягким. Создаем новый слой и заливаем его черным. Применяем Filter - Render - Clouds (Фильтр - Рендеринг - Облака). Большой круглой мягкой кистью стираем верх облаков.

Меняем blending mode (режим наложения) на Soft Light (Мягкий свет) с opacity (непрозрачность) 35%.

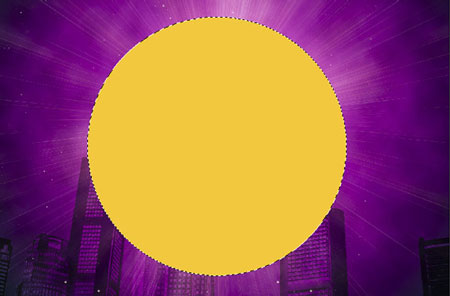
Шаг 6. Создаем новый слой, с помощью Elliptical Marquee Tool  (Овальное выделение) (M) рисуем круглое выделение и заливаем его желтым цветом #fbc531.
(Овальное выделение) (M) рисуем круглое выделение и заливаем его желтым цветом #fbc531.

Применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 114 пикселей. Уменьшаем opacity (непрозрачность) до 45%.

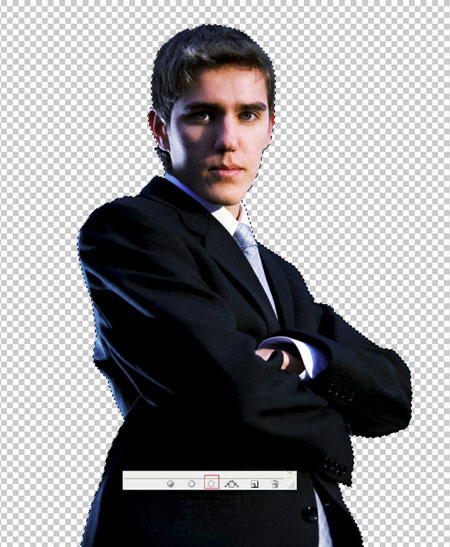
Шаг 7. Открываем Model Face Handsome, используя Pen Tool  (Перо) (P), вырезаем модель.
(Перо) (P), вырезаем модель.

После этого кликаем правой кнопкой по контуру и выбираем Load Path as Selection (Создать выделение из контура).

Копируем (CTRL+C) модель и вставляем (CTRL+V) на рабочий документ. Располагаем слой выше всех предыдущих.

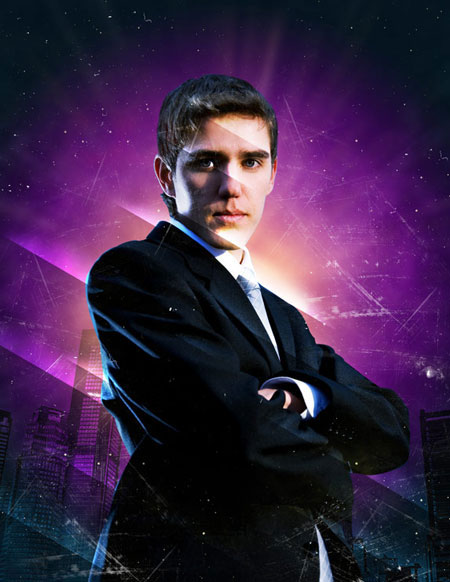
Используя Brush Border Pack -27, на новом слое рисуем царапины и потертости. Я использовал кисть номер 15.

С помощью большого мягкого Eraser Tool  (Ластик) стираем по краям, уменьшаем opacity (непрозрачность) до 72%-82%. Дублируем слой или рисуем новый царапины.
(Ластик) стираем по краям, уменьшаем opacity (непрозрачность) до 72%-82%. Дублируем слой или рисуем новый царапины.

Шаг 8. Снова открываем Stock illustration: Planet и располагаем над слоем с царапинами. Большим Ластиком  стираем центр изображения.
стираем центр изображения.

Меняем blending mode (режим наложения) на Screen (Осветление).

Шаг 9. Теперь добавим белых сияющих линий, чтобы наша обложка выглядела более эффектно. Создаем новый слой, с помощью Rectangular Marquee Tool  (Прямоугольное выделение) (M) создаем выделение. Заливаем градиентом от белого к прозрачному.
(Прямоугольное выделение) (M) создаем выделение. Заливаем градиентом от белого к прозрачному.

Стираем края градиента.

Меняем blending mode (режим наложения) градиента на Overlay (Перекрытие).
Поворачиваем (CTRL+T) градиент и располагаем за моделью. Дублируем слой
несколько раз и располагаем в разных местах.

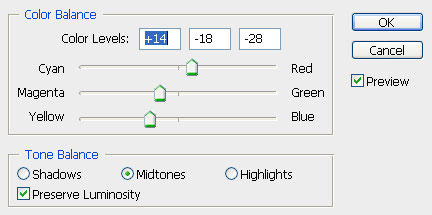
Добавляем корректирующий слой Layer - New Adjustment Layer - Color Balance (Слой - Новый корректирующий слой - Цветовой баланс).


Шаг 10. Теперь будем работать с текстом.
Однако прежде, нам нужно сделать «сетку» из направляющих, которая даст
представление о том, как будет расположен текст на обложке. Итак, с
каждой стороны отступаем на 0,25 дюйма и в этих местах располагаем
направляющие, которые станут для нас границей, за предел которой не
должен вылезать текст.
Теперь займёмся выходными данными (термин выходные данные часто
используют для обозначения заголовка издания). Для заголовка автор
предпочёл использовать типовой шрифт Helvetica Inserat Roman (для
заголовков всегда лучше использовать простые и читабельные шрифты).
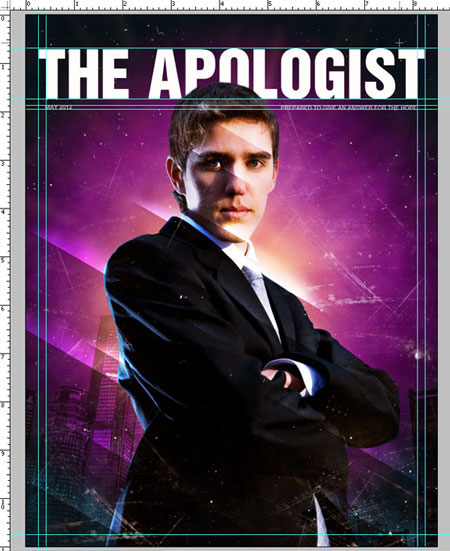
Заголовок автор расположил между моделью и фоном. Во-первых таким
образом мы не перекрываем голову, а во-вторых, создаём эффект глубины.
Далее автор создал ещё несколько направляющих, которые значительно помогают в выравнивании текста и придания стиля.
Под заголовком расположены дата публикации издания и небольшой слоган,
который характеризует цель, на что ориентирован данный журнал.
Совет: перед тем как заняться непосредственным размещением текста на
обложке, проведите для себя небольшое исследование на эту тему,
посмотрите какой стиль используют другие журналы. И вдохновение не
обойдёт вас стороной.

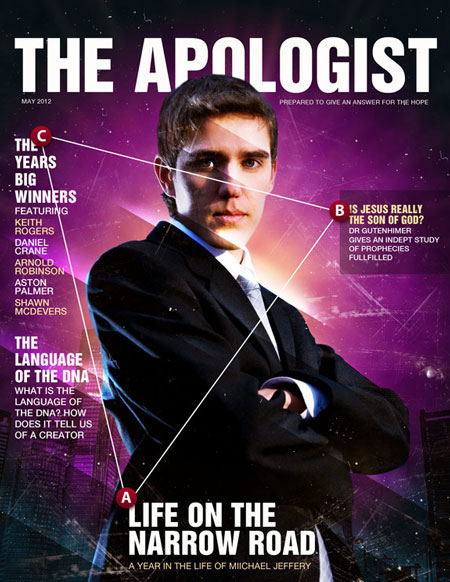
Шаг 11. Создадим заголовки историй, которые по идее должны быть помещены в нашем журнале.
A. Главная история. Здесь я использовал крупный шрифт, чтобы сосредоточить взгляд читателя.
B. Вторая история. Здесь я использовал мелкий шрифт и поместил заголовок в полупрозрачный прямоугольник.
C. Здесь я использовал мелкий шрифт для менее важных статей.

Шаг 12. И последнее, что мы сделаем, это добавим штрих-код. Для этого используем Free Vector Barcode Graphics.

Финальное изображение

Также можете поиграть с цветовыми настройками, чтобы получить разные варианты оформления.
На этом все. Надеюсь, вам понравился этот урок и вы узнали для себя что-то новое.

Автор: LOSWL
Переводчик: Макс Енин
Ссылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru