Открываем новый документ размером 600х450 px. Для основного цвета выберите цвет #48483e, а для второстепенного #b7af88. Залейте документ основным цветом.

Идём в Filter > Render > Fibers (Фильтр - Рендеринг - Волокна) с настройками вы договаривайтесь сами.
Поиграйте, посмотрите как вам больше нравится.
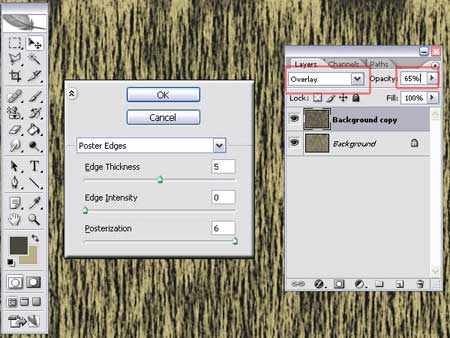
Копируем основной слой. Выбираем верхний слой и идём в Filter > Artistic > Poster Edges (Фильтр - Имитация - Очерченные края) c настройками как на рисунке или на ваше усмотрение.
Меняем параметр режим смешивания с Normal на Overlay (Наложение), и снижаем Opacity (Прозрачность) до 65%.

Сейчас сделаем наше дерево более реалистичным - добавим
градиента. Создаём новый слой и выбираем инструмент градиентной заливки.
Делаем двойной клик на изображение градиента, чтобы открылось
окно Gradient Editor (Редактирование градиента), здесь выбираем
следующие настройки:
Цвет - черный:
1) Location (Расположение флажка с цветом) - 0%, Opacity (Прозрачность) = 100%;
2) Loc. 16%, Opac. 80%
3) Loc. 50%, Opac. 0%
4)
Loc. 75%, Opac. 100%
5)
Loc. 100%, Opac. 100%
Потом меняем режим смешивания на Наложение, и снижаем прозрачность до 50%.

Добавим новый корректирующий слой (Layer> New Adjustment Layer> Hue/Saturation / Слой - Новый кор. слой - Цвет/насыщенность), вот с такими настройками: Hue (цвет) - 6, Saturation (Насыщенность) - 19, Lightness (Яркость) - 0.
Перемещаем этот слой под слой с градиентом.
Так с деревом мы разобрались, теперь надо вырезать надпись.
Надпись можно сделать с помощью инструмента Линия  . Я же делал вторым способом - с помощью инструмента Текст
. Я же делал вторым способом - с помощью инструмента Текст  .
.
Пишем какую-нибудь чепуху, цвет для текста выберите белый. Слой с
текстом расположите под слоем с градиентом. Делаем двойной клик на слое
с текстом, чтобы открылось окно Layer Style (Стиль слоя), здесь
применяем следующие стили к нашему тексту:
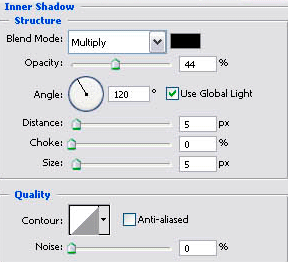
Внутренняя тень:

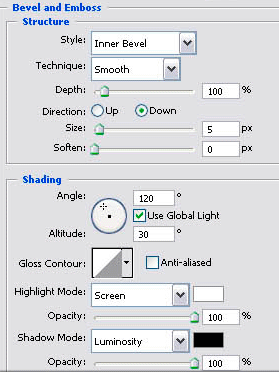
Тиснение:

Наложение цвета:

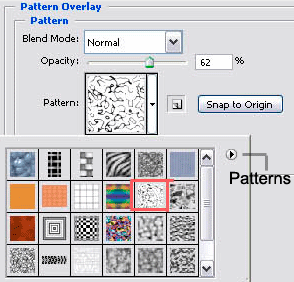
Наложение текстуры:

Текст у нас получился какой-то ровный, так что идём в Filter> Liquify (Фильтр - Пластика) и искривляем его.

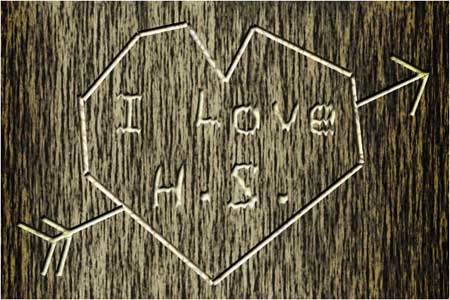
Кажется чего-то не хватает, правильно, не хватает сердца, в котором и будет находится наша надпись.
Так что сейчас же исправим это недоразумение. Используя  размером 7 px рисуем сердце. Делаем клик правой кнопкой мыши на слое с текстом и выбираем команду Copy Layer Style (копировать стиль слоя).
размером 7 px рисуем сердце. Делаем клик правой кнопкой мыши на слое с текстом и выбираем команду Copy Layer Style (копировать стиль слоя).
После делаем клик правой кнопкой мыши на слое с первой частью сердца и выбираем команду Paste Layer Style (вклеить стиль слоя).
На этом же слое переходим Layer> Layer Style> Color Overlay (наложение цвета), здесь меняем режим смешивания на Наложение и снижаем прозрачность до 40%
Затем копируем эти стили с первой линии сердца и вставляем на все остальные (как делали ранее).

В завершении нам осталось добавить стрелу, пронзающую сердце: