
Добрый день всем. Для создания этой кнопки вам понадобится скачать фотошоп - дополнение. Скачать веб - градиенты можно тут
Создаём новый документ размерами 300 х 200 px.
Создаём новый слой и называем "основа"
Берём инструмент "Прямоугольник со скруглёнными краями > Rounded rectangle tool" и рисуем, что-то на подобие:
> Rounded rectangle tool" и рисуем, что-то на подобие:

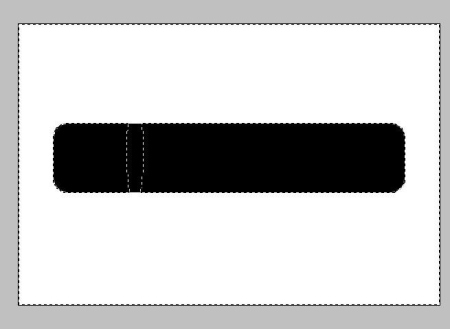
Теперь зажимаем клавишу Ctrl и кликнем по миниатюре слоя с чёрной кнопкой. Этим самым мы выполним выделение этой будущей кнопочки.
Теперь возьмем инструмент "Овальное выделение > elliptical marquee tool " зажмём клавишу Alt и вот так проведём:
> elliptical marquee tool " зажмём клавишу Alt и вот так проведём:

Вот что у нас получится, вот такое выделение должно быть:

У вас должен быть включён инструмент "Овальное выделение >> elliptical marquee tool " вот им кликнем мышью правой (2) по выделению и выбираем пункт меню "Инверсия выделенной области >> select inverse" вот:
>> elliptical marquee tool " вот им кликнем мышью правой (2) по выделению и выбираем пункт меню "Инверсия выделенной области >> select inverse" вот:

Вот как должно выглядеть выделение теперь:

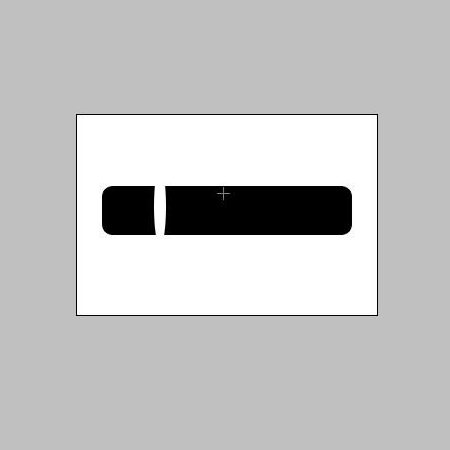
А теперь просто нажимаем Delete и вот что выйдет:

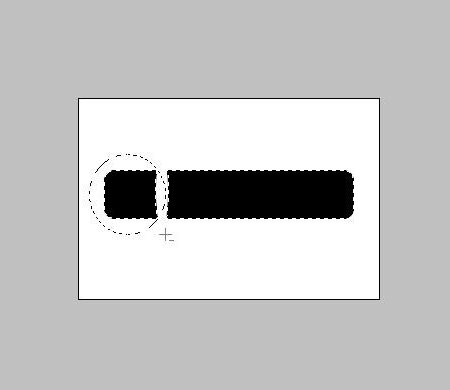
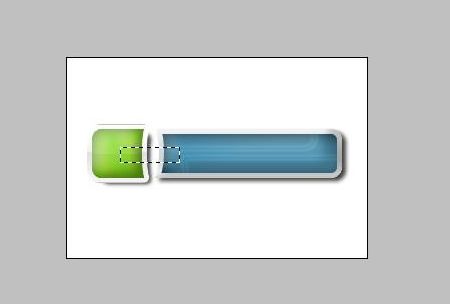
Нажимаем снова Ctrl и кликнем по миниатюре слоя для выделения кнопки. Будем применять градиент. Но для начала один момент, у нас выделится обе части кнопки. Нам нужна только одна правая большая. Поэтому когда вы выделили обе части, опять берём инструмент выделения (любой) зажимаем Alt и убираем маленькую часть кнопки. Вот так:

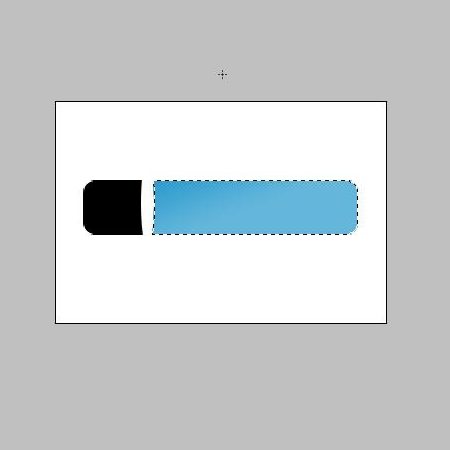
И в итоге останется только лишь правая часть кнопки. Теперь нужно выбрать градиент, который вы скачали. Я возьму свой и вот так залью:

Снимаю выделение, и снова выделяю. Зажимая Ctrl, кликаю на миниатюре, затем Alt и убираю большую часть кнопки. Оставляю только маленькую. и тоже заливаю градиентом. вот что у меня в итоге выходит:

Ну а теперь самое интересное, работаем с большой частью кнопки. Нам нужно отделить маленькую часть от большой. Для этого выделяем кнопочку уже известным нам способом. И так же известным способом снимаем выделение с большой части, а оставляем только маленькую.
Теперь нам нужно копировать маленькую часть на новый слой. Нажимаем Ctrl+С это мы скопировали в буфер обмена выделенную часть маленькой кнопочки. Теперь нажимаем Ctrl+V, автоматически вклеиваем на новый слой. Скрываем новый слой с маленькой частью.
Переходим на слой со всей кнопкой и снова выделяем слой основа, и опять снимаем выделение с большой части. И, когда у нас выделенная только маленькая часть, мы попросту нажимаем Delete. Открываем новый слой с маленькой частью и та же самая кнопочка.
Назовём этот слой "мал часть"
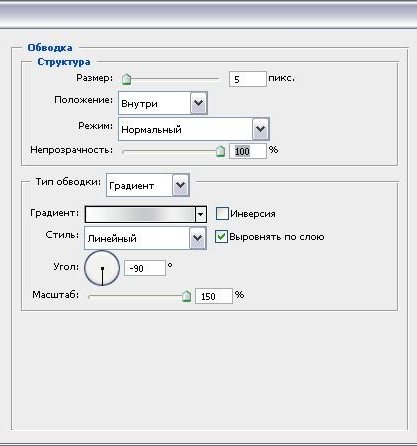
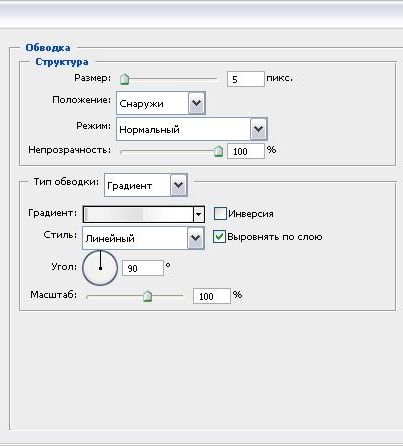
идём в параметры наложения слоя "основа" и выбираем вкладку "Обводка > Stroke" я выбрал такое:

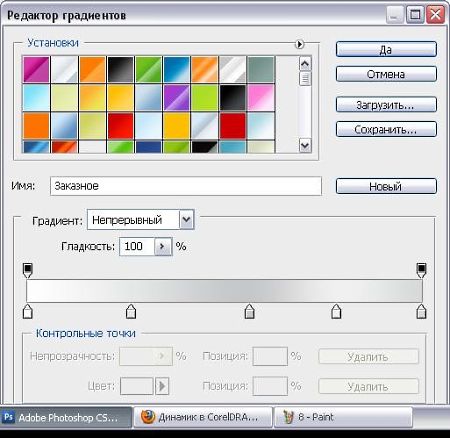
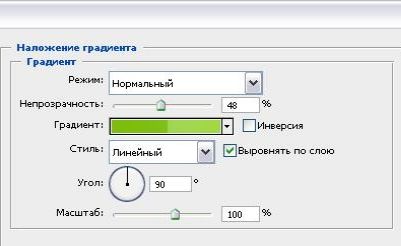
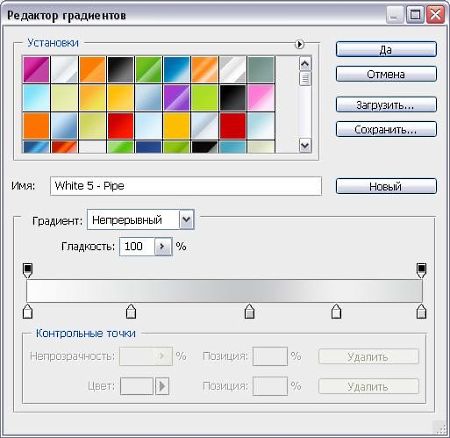
Теперь настраиваем градиент:

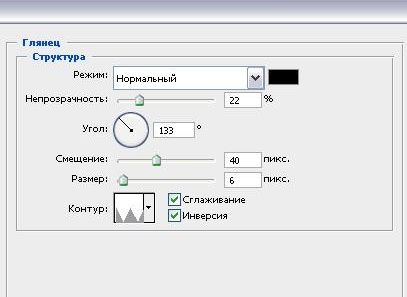
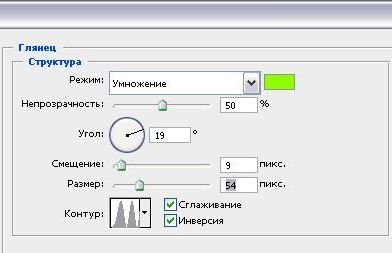
Теперь в Глянец > satin:

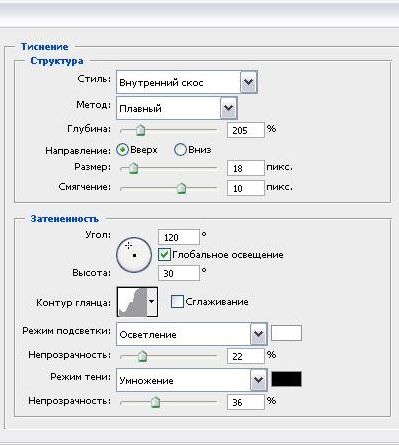
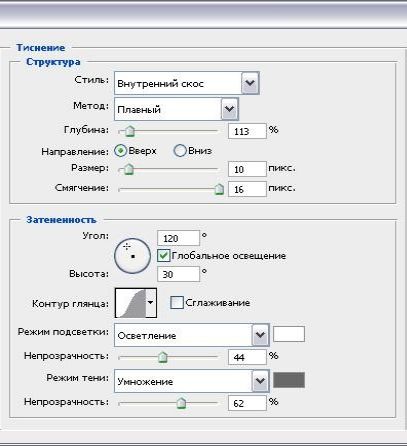
Теперь в Тиснение > bevel and emboss:

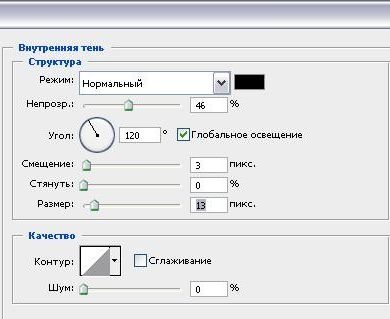
Внутренняя тень > inner shadow:

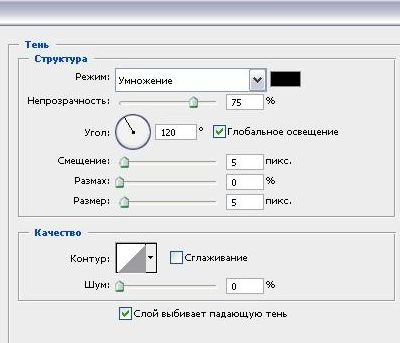
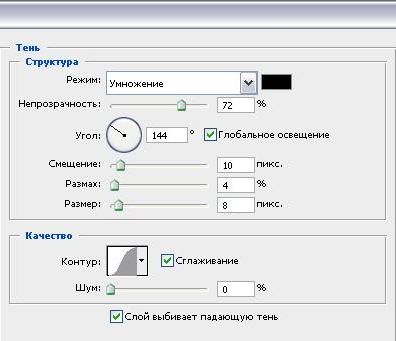
Тень > drop shadow

Вот что у нас получилось:

Теперь делаем видимым слой "мал часть" и тоже идём в параметры наложения:
Обводка > Stroke

Градиент:

Глянец > satin:

Тиснение > bevel and emboss:

Внутренняя тень > inner shadow:

Тень > drop shadow:

Вот что выходит:

Вернёмся на задний план и создадим новый слой "перекладина" он должен быть под всеми слоями, и рисуем вот такую перекладину инструментом "Прямоугольное выделение > rectangular marquee tool".
> rectangular marquee tool".

Идём в параметры наложения слоя с выделением и вот таким градиентом зальём:

Теперь выходим из параметров наложения и переходим на задний план. И заливаем его более тёмным градиентом:

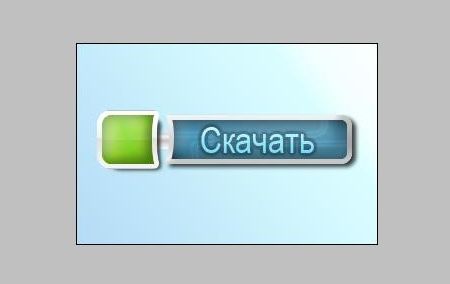
Осталось лишь сделать надпись и значок стрелку. Переходим на самый верхний слой и берём инструмент "Горизонтальный текст" и пишем значение кнопки. У меня будет кнопка Скачать. Трансформируем текст по размеру кнопки (я от себя пофантазировал и применил стили):
и пишем значение кнопки. У меня будет кнопка Скачать. Трансформируем текст по размеру кнопки (я от себя пофантазировал и применил стили):

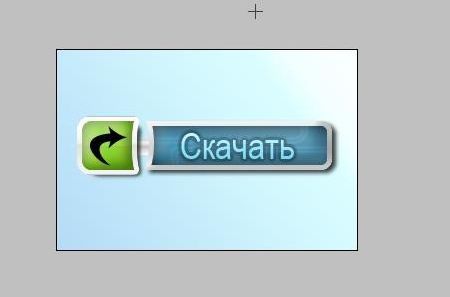
Выбираем инструмент "Произвольная фигура " и выбираем стрелочку, но для начала создаем новый слой:
" и выбираем стрелочку, но для начала создаем новый слой:

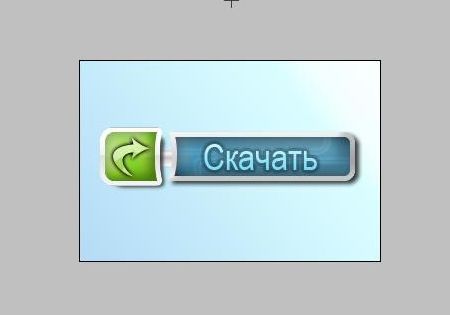
И опять я пофантазировал и применил параметры наложения, эта часть работы на ваш вкус. Просто фантазируйте:

Автор: Старун Владислав ( Vladiator)