
1. Нужен JQ.
2. Между head.
Code
<script type="text/javascript">
$(document).ready(function() {
/* Автор: cuc, сайт: http://fuckubrain.net.ru */
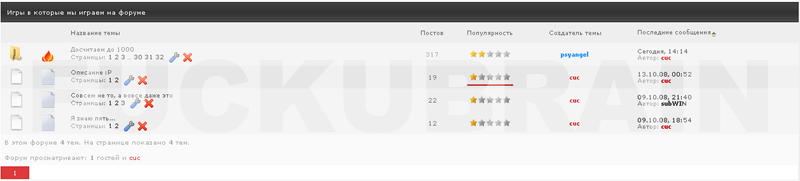
$('td.gTableSubTop').find("a:contains('Просмотры')").html('Популярность');
$('td.threadViewTd').each(function(){
if($(this).html() > 0 && $(this).html() < 9 ¦¦ $(this).html() == 0 && $(this).html() < 9){$(this).html('<img title="Очень низкая популярность" src="http://fuckubrain.net.ru/rate/0stars.gif" border="0" alt="img" />');}
if($(this).html() > 8 && $(this).html() < 60){$(this).html('<img title="Низкая популярность" src="http://fuckubrain.net.ru/rate/1stars.gif" border="0" alt="img" />');}
if($(this).html() > 59 && $(this).html() < 190){$(this).html('<img title="Средняя популярность" src="http://fuckubrain.net.ru/rate/2stars.gif" border="0" alt="img" />');}
if($(this).html() > 189 && $(this).html() < 290){$(this).html('<img title="Высокая популярность" src="http://fuckubrain.net.ru/rate/3stars.gif" border="0" alt="img" />');}
if($(this).html() > 289 && $(this).html() < 450){$(this).html('<img title="Очень высокая популярность" src="http://fuckubrain.net.ru/rate/4stars.gif" border="0" alt="img" />');}
if($(this).html() > 449){$(this).html('<img title="Очень популярная тема" src="http://fuckubrain.net.ru/rate/5stars.gif" border="0" alt="img" />');}
});
});
</script>
Всё, копирайты сохранить.