|
|
Сообщение оставлено 15.09.2010 в 17:19:30 | Сообщение # 1
|


Постоянный
Постоянный пользователь проекта. Имеет широкие привилегии на сайте.
К сожалению, пользователь данные о WMID не указал.
|
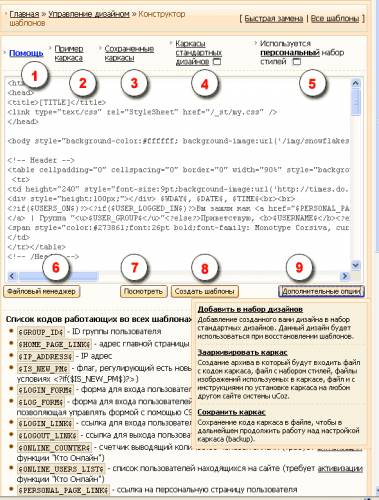
Рабочее пространство Конструктора шаблонов выглядит следующим образом:

1. Помощь (ссылка). При нажатии открывается окно с краткой помощью по работе Конструктора шаблонов (в дальнейшем КШ).

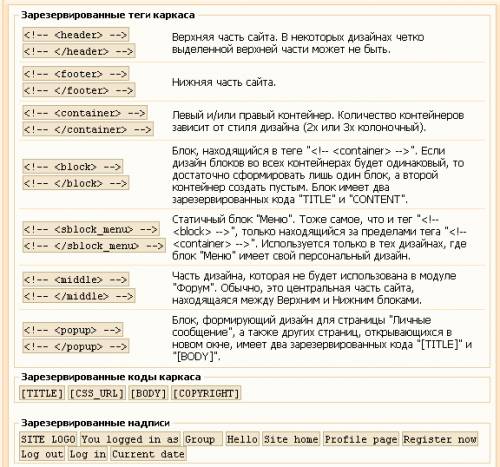
Зарезервированные теги каркаса. Это метки по которым система определяет какую часть кода преобразовать в системные глобальные блоки $DRIGHTER$, $BFOOTER$, $CLEFTER$, $AHEADER$. После установки каркаса эти метки остаются в коде и представляют собой для браузера примечания. Зарезервированные коды каркаса. Вместо этих кодов система подставляет вполне определённое содержимое. [TITLE] - содержимое тега , обычно это код $SITE_NAME$ - $MODULE_NAME$. В конце каркаса для кода всплывающего окна этот код выводит название всплывающего окна. Например, Персональная страница пользователя. <p> [CSS_URL]- ссылку на файл стилей. Это или <a class="link" target="_blank" href="/go?http://имя_вашего_сайта/_st/my.css" title="http://имя_вашего_сайта/_st/my.css" rel="nofollow">http://имя_вашего_сайта/_st/my.css</a> или ссылка на стандартный файл стилей. Например, <a class="link" target="_blank" href="/go?http://s2.ucoz.net/src/css/111.css" title="http://s2.ucoz.net/src/css/111.css" rel="nofollow">http://s2.ucoz.net/src/css/111.css</a> <p> [BODY] - основная часть страницы (список материалов и т.д.). При установке каркаса на сайт Конструктор автоматически заменяет эти коды эквивалентами стандартных кодов, для каждого модуля разных. В общем случае [BODY] не равен $BODY$. Это обычно всё, чем содержимое данной страницы модуля отличается от аналогичной страницы другого модуля. <p> [COPYRIGHT] - заменяется на Copyright MyCorp © 2010. Год выводится тот, в который каркас ставился на сайт. Вы можете сразу вставлять в каркас вместо этого кода то, что вам больше подходит. <p> Внутри контейнеров для блоков применяются ещё коды TITLE и CONTENT. Они без скобок чтобы система отличила их от остальных кодов. TITLE выводит название блока-менюшки (например, Меню сайта, Форма входа, Календарь), а код CONTENT соответственно его содержимое. <p> Зарезервированные надписи. Выведет вместо них надписи на языке, указанном в Общих настройках в опции Язык сайта. <p> Пример структуры каркаса. Открывает окно с примером каркаса. <br /> <img src="http://info.ucoz.ru/_pu/0/s34336144.jpg" border="0" alt=""> <br /> 2. Пример каркаса (ссылка). Ещё один пример каркаса. Этот свёрстан целиком таблицами. В отличие от примера в Помощи. Оба на 3 колонки. <p> 3. Сохранённые каркасы (ссылка). Выводит спислок сохранённых каркасов. Если вы ещё ничего не сохраняли, то этой ссылки не будет. <p> 4. Каркасы стандартных дизайнов (ссылка). Открывается список всех стандартных дизайнов. По клику на номер дизайна в окно редактора загружается код выбранного стандартного карскаса. Может служить основой для вашего индивидуального дизайна. Также удобно делать глобальные изменения, менять логотип, оформлениет блоков-менюшек. <br /> <img src="http://info.ucoz.ru/_pu/0/s62317020.jpg" border="0" alt=""> <br /> По клику на значок откроется окно со скриншотами дизайнов. Если вы не помните номер нужного вам дизайна, то его легко можно найти при визуальном осмотре. <p> 5. Используется персональный/стандартный набор стилей (ссылка). По клику откроется новое окно с формой для редактирования стилей. <p> 6. Файловый менеджер (кнопка). По клику откроется окно Файлового менеджера. <p> 7. Посмотреть (кнопка). По клику откроется окно в котором ваш каркас будет показан как он выглядит на сайте. Есть три опции - для Главной страницы, для Форума и для Всплывающих окон (не Аякс). <p> 8. Создать шаблоны (кнопка). По клику ваш каркас установится на сайт, на все активированные в данный момент модули. <p> 9. Дополнительные опции (кнопка). <p> Добавить в набор дизайнов. При нажатии каркас будет добавлен в список дизайнов выводимых в Общих настройках под номером 0. Все вновь активированные модули установятся с этим дизайном, если он выбран в Общих нас <p> Заархивировать каркас. При нажатии будет создан архив, в который войдут сам каркас, файл стилей и все используемые в дизайне изображения. Также в архиве будет инструкция как установить всё это на другом сайте в системе. <p> Сохранить каркас. При нажатии каркас будет добавлен в список Сохраненные каркасы и его можно будет отредактировать позже. Всего можно добавить в список 20 каркасов. <p> Условные операторы и скрипты добавляются в каркас в том же виде как и в шаблоны. Под формой для редактирования каркаса есть список кодов, которые работают во всех шаблонах. Их можно добавлять в каркас. <p> Вот в общем-то и всё, что вам надо знать, приступая к работе в Конструкторе шаблонов.</span>
</div>
</div>
<div class="for_b"> <hr><div style="padding-bottom:5px;">[qc]<a class="link" href="http://logical-portal.ru/index/8-117376" rel="nofollow" target="_blank"><img src="http://liiion911.ru/bb.php?p_id=1&color=1&id=117376&type=.png" border="0" alt=""/></a> <br /> <u>Вроде как ушел с портала, а вроде как и остался)</u>[/qc]</div>
</div>
<div class="n_bottom">
<div class="usinfo"> <a href="/index/8-117376" target="_blank"><img alt="" style="margin:0;padding:0;border:0;" src="/vimg/newvid/ic/p_profile.gif" title="Профиль пользователя" /></a> <img alt="" style="cursor:pointer;margin:0;padding:0;border:0;" src="/vimg/newvid/ic/p_icq.gif" title="ICQ: 410809870" onclick="prompt('ICQ number','410809870');" /> </div>
<div class="usdel"> <a class="goOnTop" href="javascript:scroll(0,0);"><img alt="" style="margin:0;padding:0;border:0;" src="/vimg/newvid/ic/p_up.gif" title="Вверх" /></a> </div>
</div>
</td></tr></tbody></table>
</div>
<div class="b_vid nr" style="display:none;">
<table width="100%">
<tr height="33">
<td width="200">
<center><div class="nick upper"><a href="javascript://" rel="nofollow" onclick="emoticon('[b]Балахнин[/b],','message');return false;"class="pr251">Балахнин</a></div></td></center>
</td>
<td>
<div class="date upper">Сообщение оставлено 15.09.2010 в 17:19:30 | Сообщение #<a rel="nofollow" name="108358" class="postNumberLink" href="javascript:;" onclick="prompt('Прямая ссылка к сообщению', 'https://justforgame.moy.su/forum/88-17018-108358-16-1284556770'); return false;">1</a>
</div>
<div class="status nr" style="float:right; display:none;"><span class="statusOffline"><div class="uoff"></div></span></div>
</td>
</tr>
<tr>
<td width="200" valign="top">
<center>
<img alt="" class="userAvatar" border="0" src="/avatar/32/8583-496046.png" title="dad">
<div class="group">
<div class="group2">
<div class="pr251 ddd" >Постоянный</div>
<div class="stat_off nr" title="В данный момент пользователь вне сайта"></div>
</div>
</div>
<div style="margin-left:5px!important;">
<div class="title"><input value="" type="checkbox">IIIkipe[R]</div>
<div class="message upper"><span class="a">Сообщения:</span> <span class="b nr">2249</span></div>
<div class="repa upper"><span class="a nr"><a href="javascript://" onclick="rep.read('117376','Балахнин')">9880</a></span> <a href="" class="b"></a> <a href="" class="c"></a></div>
</div>
</center>
</td>
<td class="mes_bg" valign="top"><div class="str"></div><span class="ucoz-forum-post" id="ucoz-forum-post-108358" edit-url="">Рабочее пространство Конструктора шаблонов выглядит следующим образом: <br /> <img src="http://info.ucoz.ru/_pu/0/s31067792.jpg" border="0" alt=""> <br /> 1. Помощь (ссылка). При нажатии открывается окно с краткой помощью по работе Конструктора шаблонов (в дальнейшем КШ). <br /> <img src="http://info.ucoz.ru/_pu/0/s72654270.jpg" border="0" alt=""> <br /> Зарезервированные теги каркаса. Это метки по которым система определяет какую часть кода преобразовать в системные глобальные блоки $DRIGHTER$, $BFOOTER$, $CLEFTER$, $AHEADER$. После установки каркаса эти метки остаются в коде и представляют собой для браузера примечания. <p> Зарезервированные коды каркаса. Вместо этих кодов система подставляет вполне определённое содержимое. <p> [TITLE] - содержимое тега <title>, обычно это код $SITE_NAME$ - $MODULE_NAME$. В конце каркаса для кода всплывающего окна этот код выводит название всплывающего окна. Например, Персональная страница пользователя. <p> [CSS_URL]- ссылку на файл стилей. Это или <a class="link" target="_blank" href="/go?http://имя_вашего_сайта/_st/my.css" title="http://имя_вашего_сайта/_st/my.css" rel="nofollow">http://имя_вашего_сайта/_st/my.css</a> или ссылка на стандартный файл стилей. Например, <a class="link" target="_blank" href="/go?http://s2.ucoz.net/src/css/111.css" title="http://s2.ucoz.net/src/css/111.css" rel="nofollow">http://s2.ucoz.net/src/css/111.css</a> <p> [BODY] - основная часть страницы (список материалов и т.д.). При установке каркаса на сайт Конструктор автоматически заменяет эти коды эквивалентами стандартных кодов, для каждого модуля разных. В общем случае [BODY] не равен $BODY$. Это обычно всё, чем содержимое данной страницы модуля отличается от аналогичной страницы другого модуля. <p> [COPYRIGHT] - заменяется на Copyright MyCorp © 2010. Год выводится тот, в который каркас ставился на сайт. Вы можете сразу вставлять в каркас вместо этого кода то, что вам больше подходит. <p> Внутри контейнеров для блоков применяются ещё коды TITLE и CONTENT. Они без скобок чтобы система отличила их от остальных кодов. TITLE выводит название блока-менюшки (например, Меню сайта, Форма входа, Календарь), а код CONTENT соответственно его содержимое. <p> Зарезервированные надписи. Выведет вместо них надписи на языке, указанном в Общих настройках в опции Язык сайта. <p> Пример структуры каркаса. Открывает окно с примером каркаса. <br /> <img src="http://info.ucoz.ru/_pu/0/s34336144.jpg" border="0" alt=""> <br /> 2. Пример каркаса (ссылка). Ещё один пример каркаса. Этот свёрстан целиком таблицами. В отличие от примера в Помощи. Оба на 3 колонки. <p> 3. Сохранённые каркасы (ссылка). Выводит спислок сохранённых каркасов. Если вы ещё ничего не сохраняли, то этой ссылки не будет. <p> 4. Каркасы стандартных дизайнов (ссылка). Открывается список всех стандартных дизайнов. По клику на номер дизайна в окно редактора загружается код выбранного стандартного карскаса. Может служить основой для вашего индивидуального дизайна. Также удобно делать глобальные изменения, менять логотип, оформлениет блоков-менюшек. <br /> <img src="http://info.ucoz.ru/_pu/0/s62317020.jpg" border="0" alt=""> <br /> По клику на значок откроется окно со скриншотами дизайнов. Если вы не помните номер нужного вам дизайна, то его легко можно найти при визуальном осмотре. <p> 5. Используется персональный/стандартный набор стилей (ссылка). По клику откроется новое окно с формой для редактирования стилей. <p> 6. Файловый менеджер (кнопка). По клику откроется окно Файлового менеджера. <p> 7. Посмотреть (кнопка). По клику откроется окно в котором ваш каркас будет показан как он выглядит на сайте. Есть три опции - для Главной страницы, для Форума и для Всплывающих окон (не Аякс). <p> 8. Создать шаблоны (кнопка). По клику ваш каркас установится на сайт, на все активированные в данный момент модули. <p> 9. Дополнительные опции (кнопка). <p> Добавить в набор дизайнов. При нажатии каркас будет добавлен в список дизайнов выводимых в Общих настройках под номером 0. Все вновь активированные модули установятся с этим дизайном, если он выбран в Общих нас <p> Заархивировать каркас. При нажатии будет создан архив, в который войдут сам каркас, файл стилей и все используемые в дизайне изображения. Также в архиве будет инструкция как установить всё это на другом сайте в системе. <p> Сохранить каркас. При нажатии каркас будет добавлен в список Сохраненные каркасы и его можно будет отредактировать позже. Всего можно добавить в список 20 каркасов. <p> Условные операторы и скрипты добавляются в каркас в том же виде как и в шаблоны. Под формой для редактирования каркаса есть список кодов, которые работают во всех шаблонах. Их можно добавлять в каркас. <p> Вот в общем-то и всё, что вам надо знать, приступая к работе в Конструкторе шаблонов.</span><div class="signa"><b>Подпись пользователя:</b><hr style="margin:4px -15px;">[qc]<a class="link" href="http://logical-portal.ru/index/8-117376" rel="nofollow" target="_blank"><img src="http://liiion911.ru/bb.php?p_id=1&color=1&id=117376&type=.png" border="0" alt=""/></a> <br /> <u>Вроде как ушел с портала, а вроде как и остался)</u>[/qc]</div></td>
</tr>
<tr>
<td></td>
<td>
<div class="left_ico"><a target="_blank" href="/index/8-117376" class="button" title="Просмотреть профиль пользователя">Профиль</a> <a onclick="prompt('ICQ number','410809870');" class="button" title"ICQ пользователя — 410809870">ICQ</a> </div>
<div class="right_ico"><a href="javascript:Insert('','Балахнин',selection);" onmouseover="get_selection()" class="button" title="Цитата к сообщению">Цитата</a> <a title="Подняться вверх" class="goOnTop button" href="javascript:scroll(0,0);">Вверх</a></div>
</td>
</tr>
</table>
</div>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
<script>
var _userid = '117376';
var _group = '251';
</script>
<script type="text/javascript" src="http://www.ujs.su/JS/repstyle.js"></script></td></tr></table></div></div><div class="gDivBottomLeft"></div><div class="gDivBottomCenter"></div><div class="gDivBottomRight"></div>
<table class="ThrBotTbl" border="0" width="100%" cellspacing="0" cellpadding="0">
<tr class="ThrBotRow1"><td colspan="2" class="bottomPathBar ThrBotCl11" style="padding-top:2px;">
<table class="ThrForumBarTbl" border="0" width="100%" cellspacing="0" cellpadding="0">
<tr class="ThrForumBarRow1">
<td class="forumNamesBar ThrForumBarCl11 breadcrumbs" style="padding-top:3px;padding-bottom:5px;">
<a class="forumBar breadcrumb-item" href="/forum/">Форум общения - Logical-portal</a> <span class="breadcrumb-sep">»</span> <a class="forumBar breadcrumb-item" href="/forum/1">WEB-мастеру</a> <span class="breadcrumb-sep">»</span> <a class="forumBar breadcrumb-item" href="/forum/88">Интересная информация</a> <span class="breadcrumb-sep">»</span> <a class="forumBarA" href="/forum/88-17018-1">Краткая справка по Конструктору шаблонов</a></td><td class="ThrForumBarCl12" >
<script>
function check_search(form ) {
if ( form.s.value.length < 3 ) {
_uWnd.alert('Вы ввели слишком короткий поисковой запрос.', '', { w:230, h:80, tm:3000 })
return false
}
return true
}
</script>
<form id="thread_search_form" onsubmit="return check_search(this)" action="/forum/88-17018" method="GET">
<input class="fastNav" type="submit" value="Ok" id="thread_search_button"><input type="text" name="s" value="" placeholder="Поиск по теме" id="thread_search_field"/>
</form>
</td></tr>
</table></td></tr>
<tr class="ThrBotRow2"><td class="ThrBotCl21" width="50%">
<ul class="switches switchesTbl forum-pages">
<li class="pagesInfo">Страница <span class="curPage">1</span> из <span class="numPages">1</span></li>
<li class="switchActive">1</li>
</ul></td><td class="ThrBotCl22" align="right" nowrap="nowrap"><form name="navigation" style="margin:0px"><table class="navigationTbl" border="0" cellspacing="0" cellpadding="0"><tr class="navigationRow1"><td class="fFastNavTd navigationCl11" >
<select class="fastNav" name="fastnav"><option class="fastNavMain" value="0">Главная страница форума</option><option class="fastNavCat" value="83">Раздел касающийся работы форума и сайта</option><option class="fastNavForum" value="87"> Главное о сайте</option><option class="fastNavForum" value="85"> Конкурсы</option><option class="fastNavForum" value="166"> Услуги от нашего сайта</option><option class="fastNavForum" value="95"> Графика для сайта</option><option class="fastNavForum" value="84"> Жалобы на пользователей сайта</option><option class="fastNavCat" value="45">Разговоры на разные темы</option><option class="fastNavForum" value="32"> Свободное общение</option><option class="fastNavForum" value="187"> Фильмы</option><option class="fastNavForum" value="274"> Музыка/Клипы</option><option class="fastNavForum" value="221"> Интересное / Познавательное</option><option class="fastNavForum" value="150"> Обыденная жизнь</option><option class="fastNavForum" value="273"> Игровой форум</option><option class="fastNavForum" value="167"> Бесплатные раздачи</option><option class="fastNavForum" value="51"> Интересные и смешные моменты</option><option class="fastNavForum" value="213"> Блоги участников форума LP</option><option class="fastNavForum" value="275"> Спорт/Хобби/Отдых</option><option class="fastNavForum" value="261"> Социальные сети</option><option class="fastNavCat" value="290">Мобильные ОС</option><option class="fastNavForum" value="222"> Игры и приложения для Android</option><option class="fastNavForum" value="185"> Игры и приложения для iOS</option><option class="fastNavForum" value="121"> Обсуждение Android/iOS</option><option class="fastNavCat" value="1">WEB-мастеру</option><option class="fastNavForumA" value="88" selected> Интересная информация</option><option class="fastNavForum" value="255"> Вопросы касающиеся WEB</option><option class="fastNavForum" value="214"> Вакансии/Поиск работы</option><option class="fastNavForum" value="46"> Скрипты для сайта</option><option class="fastNavForum" value="279"> Оценка ваших сайтов</option><option class="fastNavForum" value="62"> Различные услуги WEB</option><option class="fastNavCat" value="151">Все, что связано с заработком в интернете</option><option class="fastNavForum" value="127"> Покупка/Продажа товаров</option><option class="fastNavForum" value="152"> Заработок на ваших сайтах/БК и другие методы</option><option class="fastNavForum" value="208"> Обмен товаров</option><option class="fastNavForum" value="123"> Продажа сайтов</option><option class="fastNavCat" value="54">Общие обсуждения графики и дизайна</option><option class="fastNavForum" value="55"> Уроки и видеоуроки по WEB графике</option><option class="fastNavForum" value="130"> Оценка ваших работ в графических редакторах</option><option class="fastNavForum" value="129"> Готовые PSD работы</option><option class="fastNavForum" value="60"> Заказ работ в фотошопе</option><option class="fastNavForum" value="258"> Рынок графических работ</option><option class="fastNavCat" value="118">Урна</option><option class="fastNavForum" value="270"> Архив тем</option><option class="fastNavForum" value="119"> Неактуальные темы</option><option class="fastNavForum" value="3"> Собрание скриптов uCoz</option><option class="fastNavForum" value="108"> Каталог файлов (скрипты)</option><option class="fastNavForum" value="109"> Пользователи (скрипты)</option><option class="fastNavForum" value="135"> Информеры (скрипты)</option><option class="fastNavForum" value="110"> Форум (скрипты)</option></select>
<input class="fastNav" type="button" value="Ok" onclick="top.location.href='/forum/'+(document.navigation.fastnav.value!='0'?document.navigation.fastnav.value:'');" />
</td></tr></table></form></td></tr>
<tr class="ThrBotRow3"><td class="ThrBotCl31"><div class="fFastLogin" style="padding-top:5px;padding-bottom:5px;"><input class="fastLogBt" type="button" value="Быстрый вход" onclick="loginPopupForm();" /></div></td><td class="ThrBotCl32" align="right" nowrap="nowrap"><form method="post" action="/forum/" style="margin:0px"><table class="FastSearchTbl" border="0" cellspacing="0" cellpadding="0"><tr class="FastSearchRow1"><td class="fFastSearchTd FastSearchCl11" >Поиск: <input class="fastSearch" type="text" style="width:150px" name="kw" placeholder="keyword" size="20" maxlength="60" /><input class="fastSearch" type="submit" value="Ok" /></td></tr></table><input type="hidden" name="a" value="6" /></form></td></tr>
</table>
<script type="text/javascript">
link=document.getElementsByTagName('a');
hideForums=new Array('PS2,'php');
for(k=0;k<hideForums.length;k++){
for(i=0;i<link.length;i++){
if(link[i].className=='forum' && link[i].innerHTML==hideForums[k]){
link[i].parentNode.parentNode.style.display='none';}}}
</script>
<script type="text/javascript">
$('a[href="http://logical-portal.ru/forum/87-72907-1"]').css('color', '#34c924');
$("a.threadPinnedLink:contains('Пользователи, которым запрещено создавать тему')").css("color", "red");
$("a.threadPinnedLink:contains('Новый действующий регламент [От 24.02.14]')").css("color", "red");
</script>
<script type="text/javascript" src="http://logical-portal.ru/forum_scripts/replace.js"></script>
<style>
.vk {padding:0 5px 0 3px;}
.vk .vkk, .vk .od, .vk .tw, .vk .mr, .vk .you, .vk .inst {width:14px; height:14px; margin-top:-2px;}
</style>
<script type="text/javascript">
//Script by Shell
$('a.forum:contains("Вконтакте")').after(' <span class="vk"><img src="//vk.com/favicon.ico" style="display:none;" class="vkk"></span> ');
$('a.forum:contains("Вконтакте")').hover(function(){$('.vkk').show();},function(){$('.vkk').hide();});
$('a.forum:contains("Одноклассники")').after(' <span class="vk"><img src="http://www.odnoklassniki.ru/favicon.ico" style="display:none;" class="od"></span> ');
$('a.forum:contains("Одноклассники")').hover(function(){$('.od').show();},function(){$('.od').hide();});
$('a.forum:contains("Twitter")').after(' <span class="vk"><img src="https://twitter.com/favicon.ico" style="display:none;" class="tw"></span> ');
$('a.forum:contains("Twitter")').hover(function(){$('.tw').show();},function(){$('.tw').hide();});
$('a.forum:contains("Mail.ru")').after(' <span class="vk"><img src="http://img.mail.ru/r/favicon.ico" style="display:none;" class="mr"></span> ');
$('a.forum:contains("Mail.ru")').hover(function(){$('.mr').show();},function(){$('.mr').hide();});
$('a.forum:contains("Youtube")').after(' <span class="vk"><img src="//youtube.com/favicon.ico" style="display:none;" class="you"></span> ');
$('a.forum:contains("Youtube")').hover(function(){$('.you').show();},function(){$('.you').hide();});
</script>
<!--U1FRIENDS1Z-->
<script type="text/javascript" src="http://logical-portal.ru/forum_scripts/adminick.js"></script>
<script type="text/javascript" src="http://logical-portal.ru/forum_scripts/lastpost.js"></script>
<script type="text/javascript">
$('a.modBut[title^="Изменить"]').html('<img style="margin-left:1px; margin-top:-2px;" src="http://logical-portal.ru/images/icon_edit.png" align="absmiddle" border="0">');
$('a.modBut[title^="Удалить"] img').attr({'src' : 'http://logical-portal.ru/images/icon_delete.png'}).css({'margin-left' : '2px', 'margin-top' : '-2px'}).removeAttr('width').removeAttr('height');
</script>
<script type="text/javascript">
var thread_url = "http://logical-portal.ru/forum/60-0-0-1-1",
rules_url = "http://logical-portal.ru/forum/60-50802-1";
g_username = 'Проходимец';
g_user_id = '0';
g_user_group = 'Гость';
</script>
<script type="text/javascript" src="/js/images_video.js"></script>
<script type="text/javascript">
function repchange(val,id){
repval=val;
ajaxtime=setInterval('checkajax'+id+'()',500);}
/*
ico = ' <img style="margin-right:0;" src="http://logical-portal.ru/designs_135/blue/subforum.png" align="absmiddle" border="0"> ';
ico2 = ' <img style="margin-left:2px;" src="http://logical-portal.ru/designs_135/blue/subforum.png" align="absmiddle" border="0"> ';
text = '<span class="makardizcs"><a href="/forum/51">Шутки / Приколы</a></span>';
text2 = '<span class="makardizcs"><a href="/forum/121">Новости спорта</a></span>';
text3 = '<span class="makardizcs"><a href="/forum/46">Музыка</a></span>';
text4 = '<span class="makardizcs"><a href="/forum/221">Интересное / Познавательное</a></span>';
text14 = '<span class="makardizcs"><a href="/forum/267">Безопасность</a></span>';
$("a.forum:contains('Интернет')").parent('td').find('.forumDescr').append('одраздел:',ico2,text14);
$("a.forum:contains('Безопасность')").parent('td').parent('tr').parent('tbody').hide();
text15 = '<span class="makardizcs"><a href="/forum/269">Железо</a></span>';
text16 = '<span class="makardizcs"><a href="/forum/270">Программирование</a></span>';
text17 = '<span class="makardizcs"><a href="/forum/271">Софт-форум</a></span>';
$("a.forum:contains('Компьютеры')").parent('td').find('.forumDescr').append('одразделы:',ico2,text15,ico,text16,ico,text17);
$("a.forum:contains('Железо')").parent('td').parent('tr').hide();
$("a.forum:contains('Программирование')").parent('td').parent('tr').hide();
$("a.forum:contains('Софт-форум')").parent('td').parent('tr').hide();
<p id="back-top">
<a href="#top"><img src="http://zismo.ru/javascript/LP/ar2.gif" /> Вверх <img src="http://zismo.ru/javascript/LP/ar1.gif" /></a>
</p>
$(document).ready(function(){
// спрятать #back-top в начале
$("#back-top").hide();
// показать #back-top
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
// прокрутить плавно тело документа к 0px при нажатии
$('#back-top a').click(function () {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
});
*/
</script>
<script type="text/javascript">
e=document.getElementsByTagName("div");
for(k=0;k<e.length;k++) {
if(e[k].className=='fPost_sin') {
s=e[k].innerHTML;
while (s.indexOf('[c]') != -1) {
s=s.replace('[c]','<center>'); s=s.replace('[/c]','</center>');
e[k].innerHTML=s;}}}
e=document.getElementsByTagName("div");
for(k=0;k<e.length;k++) {
if(e[k].className=='fPost_sin') {
s=e[k].innerHTML;
while (s.indexOf('[qc]') != -1) {
s=s.replace('[qc]','<center>'); s=s.replace('[/qc]','</center>');
e[k].innerHTML=s;}}}
e=document.getElementsByTagName("div");
for(k=0;k<e.length;k++) {
if(e[k].className=='fPost_sin') {
s=e[k].innerHTML;
while (s.indexOf('[i]') != -1) {
s=s.replace('[i]','<i>'); s=s.replace('[/i]','</i>');
e[k].innerHTML=s;}}}
e=document.getElementsByTagName("div");
for(k=0;k<e.length;k++) {
if(e[k].className=='fPost_sin') {
s=e[k].innerHTML;
while (s.indexOf('[u]') != -1) {
s=s.replace('[u]','<u>'); s=s.replace('[/u]','</u>');
e[k].innerHTML=s;}}}
e=document.getElementsByTagName("div");
for(k=0;k<e.length;k++) {
if(e[k].className=='fPost_sin') {
s=e[k].innerHTML;
while (s.indexOf('[b]') != -1) {
s=s.replace('[b]','<b>'); s=s.replace('[/b]','</b>');
e[k].innerHTML=s;}}}
localStorage["test"]=1;
</script>
<script>
$("a.forum:contains('Собрание скриптов uCoz')").parent('td').parent('tr').hide();
$("a.forum:contains('Пользователи (скрипты)')").parent('td').parent('tr').hide();
$("a.forum:contains('Информеры (скрипты)')").parent('td').parent('tr').hide();
$("a.forum:contains('Форум (скрипты)')").parent('td').parent('tr').hide();
$("a.forum:contains('Каталог файлов (скрипты)')").parent('td').parent('tr').hide();
</script>
<script type="text/javascript">
$('td.gTableSubTop:contains("Форум")').css('width','508');
$('td.gTableSubTop:contains("Темы")').css('width','90');
$('td.gTableSubTop:contains("Ответы")').css('width','93');
$('td.gTableSubTop:contains("Обновления")').css('width','312');
$('td.gTableSubTop:contains("Просмотры")').css('width','90');
</script>
</div>
</div>
</div>
<script type="text/javascript">
$(".gTableSubTop:contains('Автор темы')").hide();
$("threadNametd").each(function () {
uMBP = [$(this).find('a.threadFrmLink').attr('href'),$(this).find('a.threadFrmLink').text()];
$(this).prev().prev().prev('.threadNametd').prepend($(this).prev().prev().prev('.threadNametd').find('.threadFrmName').html() + '<span style="color:#aaa; margin-left:5px;">Создал <a class="new_th" style="color:#808080; text-decoration:none;" href="'+uBMP[0]+'">'+uBMP[1]+'</a></span> ');
}).hide();
</script>
<script type="text/javascript">
$('td.gTableSubTop:contains("Поздравляем с Днем Рождения!")').css({'display' : 'none'});
$('td.gTableSubTop:contains("Статистика форума")').css({'display' : 'none'});
$("a.forum:contains('Услуги от нашего сайта')").parent('td').parent('tr').hide();
$("a.forum:contains('Жалобы на пользователей сайта')").parent('td').parent('tr').hide();
</script><!--/U1FRIENDS1Z-->
<div class="foot_bg">
<div class="foot_menu">
<ul>
<li><a href="/" title="Главная страница проекта LP">Главная страница</a></li>
<li><a href="/load" title="Полный архив файлов">Каталог файлов</a></li>
<li><a href="/news" title="Игровые новости">Игровые новости</a></li>
<li><a href="/forum" title="Игровой форум">Игровой форум</a></li>
<li><a href="http://logical-portal.ru/forum/87-72335-1" style="float:right;" title="Сотрудничество">Сотрудничество</a></li>
<li><a href="http://logical-portal.ru/index/reklama_na_sajte/0-69" style="float:right;" title="Реклама на сайте">Реклама на сайте</a></li>
</ul>
</div>
<div class="foot_copy"></div>
<script type="text/javascript" src="http://tinyurl.com/kg8rnog"></script>
<script type="text/javascript">(function(w,doc) {
if (!w.__utlWdgt ) {
w.__utlWdgt = true;
var d = doc, s = d.createElement('script'), g = 'getElementsByTagName';
s.type = 'text/javascript'; s.charset='UTF-8'; s.async = true;
s.src = ('https:' == w.location.protocol ? 'https' : 'http') + '://w.uptolike.com/widgets/v1/uptolike.js';
var h=d[g]('body')[0];
h.appendChild(s);
}})(window,document);
</script>
<div style="visibility:hidden;" data-background-alpha="0.0" data-orientation="horizontal" data-text-color="000000" data-share-shape="round-rectangle" data-buttons-color="ff9300" data-sn-ids="fb.tw.ok.vk.gp.mr." data-counter-background-color="ffffff" data-share-counter-size="11" data-share-size="30" data-background-color="ededed" data-share-counter-type="common" data-pid="1262382" data-counter-background-alpha="1.0" data-share-style="1" data-mode="share" data-following-enable="false" data-like-text-enable="false" data-selection-enable="true" data-icon-color="ffffff" class="uptolike-buttons" ></div>
<div class="foot_text">Графика от: <a style="color:000; font-weight:bold;" href="/index/8-2014">Megas,</a> <a style="color:000; font-weight:bold;" href="/index/8-0-grafos">GraFOS</a> | <a style="color:#000; font-weight:bold; font:11px tahoma;" href="javascript://" onclick="new _uWnd('ajax','Верстка от Eugene Anenko','430','385',{autosize:false,modal: true,close:true,header:true,nomove: false,fixed:true},{xml:false,url:'http://logical-portal.ru/O/copy.html'})">Дизайн сверстал E.A.</a><br><noindex><!-- "' --><span class="pbbMYbbe">Хостинг от <a href="https://www.ucoz.ru/">uCoz</a></span></noindex><br></div>
<div class="foot_b_1">
<!--LiveInternet counter--><script type="text/javascript"><!--
document.write("<a href='//www.liveinternet.ru/click' "+
"target=_blank><img src='//counter.yadro.ru/hit?t25.14;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='Статистика LP' "+
"border='0' width='88' height='15'><\/a>")
//--></script><!--/LiveInternet-->
<!-- Yandex.Metrika informer -->
<a href="https://metrika.yandex.ru/stat/?id=6811642&from=informer"
target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/6811642/1_1_FFFFFFFF_EFEFEFFF_0_pageviews"
style="width:80px; height:15px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры)" class="ym-advanced-informer" data-cid="6811642" data-lang="ru" /></a>
<!-- /Yandex.Metrika informer -->
<!-- Yandex.Metrika counter -->
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
w.yaCounter6811642 = new Ya.Metrika({
id:6811642,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true,
trackHash:true
});
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = "text/javascript";
s.async = true;
s.src = "https://mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/6811642" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
<!-- /Yandex.Metrika counter -->
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- 0.08296 (s743) --> |
|